Universal CMS: The death of "pure" headless CMS
March 19, 2024“Architectural purity doesn’t trump reality.” —Greg Dunlap, Director of Strategy, Lullabot
As I predicted four years ago, in the most-read article on CMSWire at the time, a new grand compromise in content management is finally emerging. The market for content management systems (CMS) is, at long last, reconverging on a solution set that matches the shifting expectations of all back-office teams: a compelling developer experience using modern JavaScript techniques, and a usable editorial experience that honors the diverse needs of content editors, marketing teams, and compliance auditors.
The era of the “pure” headless CMS is over. The “pure” headless CMS is dead. Headless and composable products are facing deep challenges as investors demand more revenue from new buyer personas and as content editors revolt against what they see as the extirpation of key features that they long held dear in their content workflows: preview, approvals, and, perhaps the most pined-for feature: visual building that enables editorial teams to exert much-needed control over the presentation of web properties.
We are fast approaching a new epoch in content management: the universal CMS. As formerly monolithic CMSs continue to build API-first and headless capabilities in the form of hybrid-headless architectures, headless and so-called “composable” CMSs—and the rest of the so-called “MACH” (microservices, APIs, composable, headless) market players—are scrambling to implement features that have long been considered table-stakes in today’s hybrid-headless CMS products.
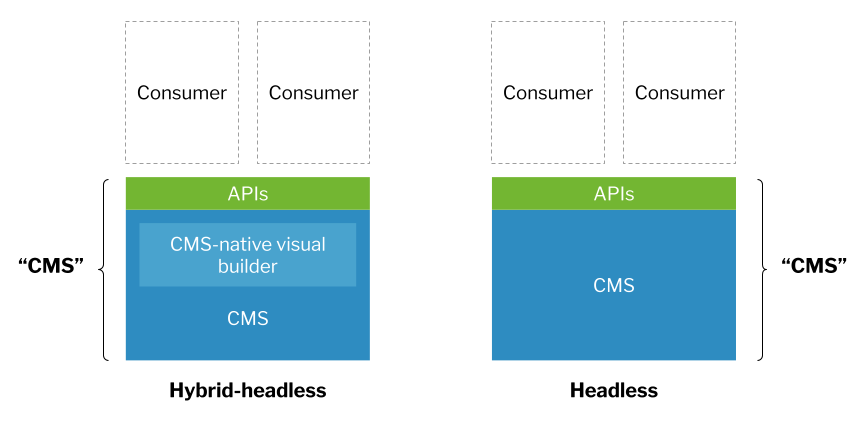
Two centripetal forces are recentering the currently bifurcated CMS market into a unified middle ground. First, headless CMSs are contending with negative customer sentiment by building visual editing and layout building tools specifically for content teams allergic to limited sway over presentation layers. Second, hybrid-headless CMSs are experimenting with headless approaches to layout management and visual editing that, in some cases, are unrecognizable to users accustomed to their former monolithic interfaces.
But there is a third path emerging.
Two weeks ago, I delivered a keynote at Drupal Mountain Camp 2024 in Davos, Switzerland that resonated deeply with the CMS architect audience. Since then, in my conversations with content strategists, product managers, and technical architects alike, many have agreed that the trends I’ve identified are indeed in flight. In this five-part article series, I contend that the growing convergence of the hybrid-headless and headless segments of the CMS market will lead to a new wave of CMS innovation.
In the universal CMS, content teams can use a single universal visual editor that straddles both existing monolithic implementations and headless architectures, allowing editors to leverage the same tools and mind maps to manage the visual presentation of their digital experiences as they did in the early days of the CMS. By the same token, developers and architects are increasingly equipped with a universal developer experience that empowers them to bring any technology, use any stack, and leverage any hosting platform to build more flexibly than ever before.
What we’ll cover
This article series examines why universal CMS is the future:
First, let’s look at how we got here. In this article, I’ll share some historical background and summarize how the positioning of both hybrid-headless and headless CMSs has evolved from the mid-2010s to the present day and inspect the market forces propelling the industry forward in a convergent fashion toward shared architectures and shared feature sets: the emerging universal CMS.
Second, I’ll discuss the concept of universal visual editing and why large enterprises and content teams with complicated needs are increasingly exploring the ability to use a single shared editorial experience with a common user experience that straddles both hybrid-headless and headless architectures—due to both business prerogatives and usability challenges.
Third, I’ll share my thoughts on the idea of a universal developer experience in CMS that allows for engineers to implement digital experiences in the technology stack and on the infrastructures of their choice. Whether it involves universal JavaScript techniques or static site generation, the universal CMS allows for developers to work with any front-end framework and continuous deployment (CI/CD) platform of their choice—irrespective of the CMS.
Fourth, I’ll discuss the ramifications of a universal AI-enabled CMS that goes well beyond today’s artificial intelligence (AI) capabilities in the CMS market. We’re quickly moving past simpler tasks like sentiment analysis, content generation, asset generation, and automated tagging. The universal CMS permits generation anywhere: component generation in visual editors and even headless consumer generation with visual editing available out of the box.
Fifth, I’ll share why I joined dotCMS as their Vice President of Product and how and why we’re rapidly innovating to embrace all of these discrete use cases. We’ve already enabled universal visual editing for organizations in transition between hybrid-headless and headless architectures. I’ll articulate some of my thinking on where we’re going and why I strongly believe that the universal CMS paradigm is the future of content management writ large.
To dig in, how about a quick trip back in time?
How we got here: hybrid-headless and headless
As I wrote in my widely read CMSWire article “Why we need a new grand compromise in CMS” in June 2020, the content management system has always occupied a unique niche in the software industry. Unlike other verticals like customer relationship management (CRM), digital asset management (DAM), and other mainstays of today’s putative “digital experience platform” (DXP), the CMS contends with many different personas—each with their own incentives and priorities.
Content editors need visual building, time-machine previewing, approval workflows, and compliance tools. Developers need a flexible experience that allows them to code unencumbered by limitations. Still others, such as compliance officers and content designers, need compelling content authoring tools and preview capabilities specifically tailored to their requirements.
The CMS blossomed by accident in the late 1990s and early 2000s. Innovation in bulletin board tools, blogging platforms, and website builders allowed for content teams and developer teams to rally around a unique compromise: editors were willing to relinquish control over the entire website in exchange for layout management and visual building, and developers were willing to surrender authority over every line of code to empower editors to construct templated layouts and use drag-and-drop tools to craft their websites.
In the mid-2010s, the headless CMS and decoupled content architectures made a splashy entrance as full-stack development techniques quickly outpaced the innovation happening in the monolithic segment of the market. Engineers dissatisfied with clunky theme layers and impenetrable APIs began adopting single-page application (SPA) approaches, which then rapidly gave way to universal JavaScript and static site generation (SSG). Today, JavaScript is now the de facto language for experiences on and off the web (WebAssembly notwithstanding).
But how the tables have turned!
As Drupal creator Dries Buytaert wrote at the end of last year, headless CMSs, composable tools, and Jamstack approaches are “embracing [their] inner CMS” as they rush to assuage “MACH fatigue” and tackle confusing and fragmented user experiences across a constellation of vendors. They’re also toiling to alleviate disappointment among a group that is often, for them, a relatively new persona set: the content editors and marketing teams who saw the seizure of control by developers as nothing short of a betrayal.
That’s why it’s particularly telling that headless CMSs and composable players are increasingly attempting to position their new visual editing offerings as never-before-seen innovations when it’s clear that these are the result of edicts from investors and executives alarmed by the growing disappointment of content teams.
Time and time again, across the CMS landscape, we see this in our conversations with our customers. Technical buyers love the headless CMS. Editorial and marketing buyers abhor it.
For those of us who have been in the CMS industry for decades, it appears the headless and composable segment of the market is now paying the piper. As Dropsolid founder Dominique De Cooman wrote soon after my keynote: “[It] seems the pure headless players lost their market advantage because they have to redo everything the hybrid/headless CMS already have figured out and are redoing [it] in the frontend but already have everything in the backend. That seems like a lost battle when pure headless CMS needs to build everything in the backend that [has] happened in the last 20 years.”
Granted, there are certainly situations where a headless or composable approach makes sense. If an organization has deep pockets, heavy technical expertise, or a long-term partnership with an experienced development agency, content teams might have the luxury of a strong engineering bench to “reinvent the wheels” represented by headless preview and visual editing. But this is seldom the case.
In short, the headless and composable CMS segment is now focused on visual editing features that have long been table-stakes for the hybrid-headless CMS segment, and increasingly, hybrid-headless CMSs are now not only matching or even outperforming key headless capabilities such as developer-friendly APIs and SDKs; they are also extending their existing, long-standing feature sets into new environments, new technologies, and new infrastructures.
The monolithic CMS died some years ago. Now, it’s the “pure” headless CMS’s turn to face its demise.
The bifurcation and reunification of the CMS market
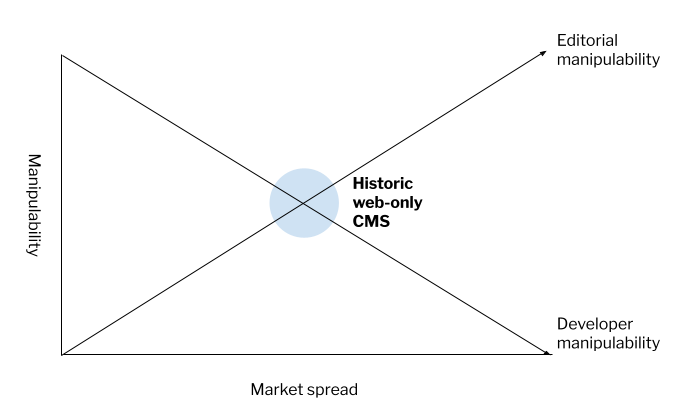
The historic web-only CMS, that precocious child of website builders and blogging tools of old, occupied a middle ground when it came to both editorial manipulability (editors’ ability to exert control over how content is presented) and developer manipulability (developers’ ability to innovate within a monolithic architecture using back-end languages like PHP, Python, Ruby, and Java).

The historic web-only CMS represented a unique point of compromise, balancing editorial manipulability with developer manipulability.
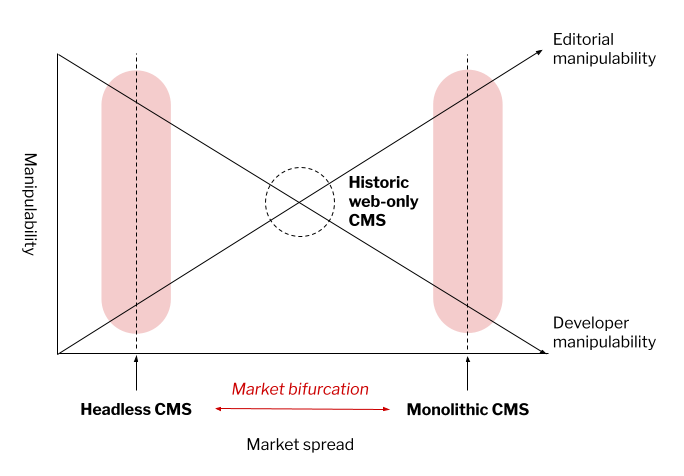
Though we didn’t know it in the early 2000s, this grand compromise was the result of years-long negotiations between content teams and technical teams to land on an agreeable partnership. But with the headless CMS revolution, the market saw a bifurcation that led to severe challenges for both personas. Content teams and marketing teams felt stymied by their relegation to data entry and the paucity of visual editing tools, whereas developer teams and DevOps teams felt deterred by the inability of monolithic CMSs to keep pace with rapidly changing development paradigms.
The CMS market bifurcated into the headless CMS and monolithic CMSs, leading to an urgent emphasis on developer experience in monolithic CMS architectures and subsequently the introduction of the hybrid-headless CMS, a clunky moniker that refers to an API-first and API-enabled monolithic CMS, or, less charitably (as headless and composable vendors contend), APIs bolted onto a monolithic CMS.

The advent of the headless CMS resulted in market perceptions changing: the headless CMS was thought to be more manipulable by developers but less so by editors, whereas the opposite was true of monolithic CMSs.
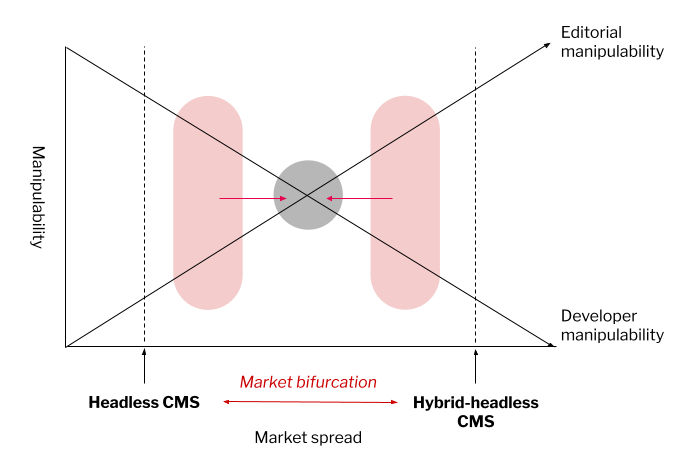
But we’re now seeing a convergence in the market, as headless and composable vendors are increasingly besieged by both investor and customer skepticism on one end, and newly competitive headless and developer features in the hybrid-headless segment on the other. The lists of capabilities each segment has to offer are growing more similar with each passing day, and I predict a time in the not-too-distant future when marketecture diagrams across both segments will look identical to one another.

Today, as hybrid-headless CMSs empower developers in much the same way headless CMSs did, and as headless CMSs endeavor to save face with dissatisfied content teams, we are seeing a new equilibrium emerge.
Enter the universal CMS: the future state of both headless CMSs and hybrid-headless CMSs.
The universal CMS

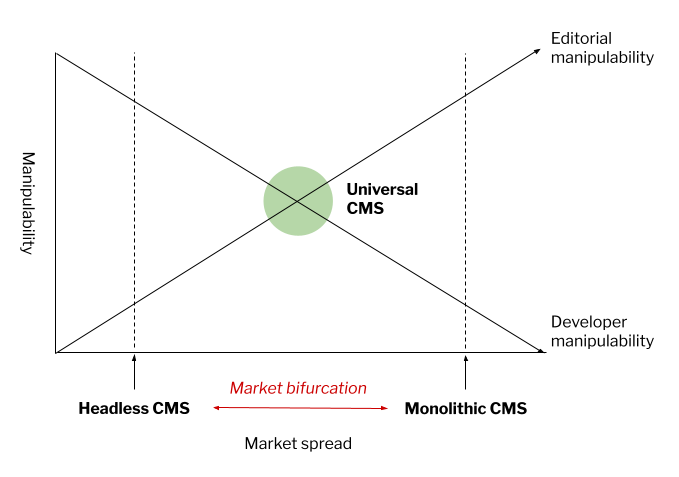
The universal CMS represents a new balance between editorial and developer manipulability as feature sets reconverge. Headless CMSs now have visual editing features long considered anathema to architectural purists, and some hybrid-headless CMSs are winning fans again among the developer audience.
The universal CMS represents a new grand compromise for all the personas that leverage the CMS on a daily basis—developers leveraging frameworks and tools of their choice, editors crafting layouts and modifying content in-place, and DevOps architects depending on infrastructures finely tuned to their CI/CD needs. In my view, the universal CMS portends a future in which content experiences are editable anywhere, deployable anywhere, and, in the age of AI, generable anywhere in the stack.
Consider, for instance, the problem that formerly monolithic players faced as they reacted with deepening anxiety to the accelerating innovation in headless CMSs. Here were developers building independently, siloed from the editorial teams they serve in large content implementations and enterprise organizations. The hybrid-headless segment quickly jumped into action, incorporating REST APIs and GraphQL APIs over the course of the late 2010s and early 2020s.

The initial phase of hybrid-headless argumentation against the headless segment focused on visual editing and editorial needs, but many developers, long burned by the challenges of monolithic front-end development tools, could not stand the status quo any longer.
At Acquia, I was part of an incredible team that articulated the future of Drupal in the new headless paradigm. Together with other core Drupal architects and engineers, in 2017, I authored the first-ever JavaScript SDK optimized for headless Drupal implementations, Waterwheel.js (inspired by pre-existing native mobile SDKs like Kyle Browning’s Waterwheel.swift), and was fortunate to collaborate with a stellar team to release Reservoir, a headless Drupal distribution, inspired by other innovative efforts like Mateu Aguiló Bosch’s Contenta ecosystem.
Simultaneously, key hybrid-headless players went to market with their own API stories and SDK ecosystems (I was lucky to lead Oracle Content Management’s innovations in this regard, especially GraphQL) to catch up with the burgeoning developer ecosystems fast becoming available in the headless segment.

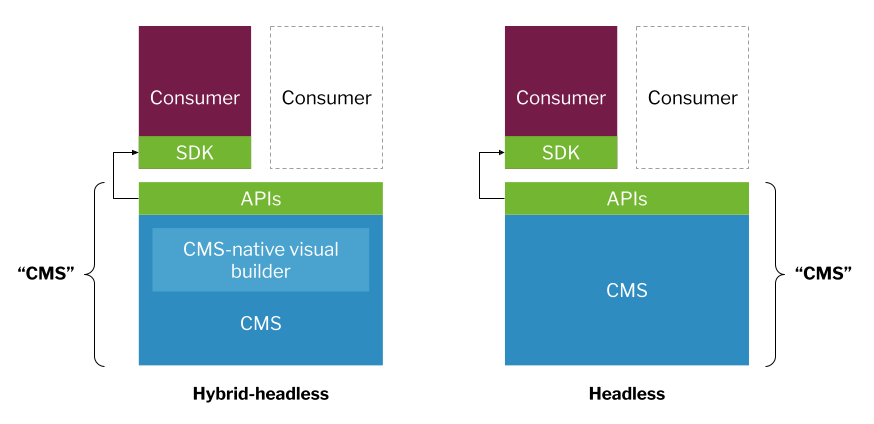
To enable developers, both the hybrid-headless and headless segments of the market began building SDK ecosystems to allow engineering teams to better leverage their APIs.
Then came the trough of disillusionment on the headless CMS hype curve. Editorial teams were flummoxed by their newfound inability to exert any control over the presentation layer, and content organizations revolted. Today, we are now seeing the headless and composable segment rush to implement “consumer-native visual builders” that restore lost editorial capabilities for headless architectures, to varying degrees of success.

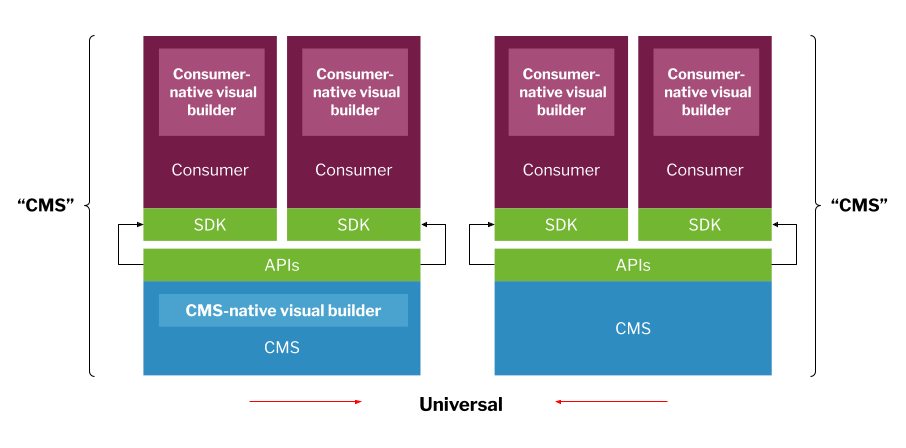
The universal CMS represents a reconvergence of the market, as headless CMSs race to implement architecturally impure visual builders for headless consumers and hybrid-headless CMSs work to enable visual building for their own headless consumers.
Hence the universal CMS: visual building available universally across both CMS-native and consumer-native presentation layers—as well as a slew of other capabilities that are leading to unprecedented synchronicity between the headless and hybrid-headless segments of the CMS market.
Architectural purity meets a harsh reality
I’ve seen the challenges that headless implementations routinely face firsthand. As an architectural consultant, I work routinely with enterprise organizations grappling with lengthy replatforms that disrupt editorial workflows and endanger the uniquely cross-functional value proposition of the CMS. Several years ago, I worked with a large corporation in Japan in the midst of a decade-long transition from a monolithic to a headless architecture.
With dozens of digital properties spread across a range of implementations at varied stages of progress, this organization desired not just API convergence and unity by leveraging a shared GraphQL API as a single source of truth across both their monolithic CMS-native and JavaScript-driven front ends (spread across Angular, React, and Vue.js); they also wanted a shared editorial experience that wouldn’t slow down their content teams as both legacy and modern presentation layers coexisted, in production, for many years as development proceeded.
This anecdote, one of many, highlights the struggle of many enterprise organizations today to defend headless and composable CMS replatforms to their editorial and marketing stakeholders. These wholesale rearchitectures are not only often prohibitively expensive from the standpoints of development and infrastructure; they also exact a significant cost from editorial teams and marketing teams who simply do not have the bandwidth to learn an entirely new paradigm for preview, approval workflows, and visual building.
Though many in the headless and composable worlds wax poetic about “architectural purity” and the need for “customer education” about the admittedly convincing benefits of decoupled architectures and their clear separation of concerns, as my dear friend Greg Dunlap, Director of Strategy at Lullabot and the author of the forthcoming Designing Content Authoring Experiences, told me eloquently in a recent conversation: “Architectural purity doesn’t trump reality.”
That reality is, as I’ve argued for many years, that headless CMSs with a deserved reputation of being “developer-only” are now facing an existential crisis, particularly upmarket, where editorial consistency and incremental replatforms are the name of the game. For those forward-looking enterprises with a vested interest in remaining on the vanguard of development practices, the disruption engendered by headless CMS replatforms is less of a concern. But for those enterprises juggling many different digital properties, each on their own timeframe, such a clean break is not only anathema to key internal stakeholders; it is a non-starter from a business perspective.
This is where I believe that hybrid-headless CMSs have a range of opportunities. The emerging universal CMS, sure, will allow for visual editing across a constellation of modern front ends, whether built in Next.js, Astro, or the next fad framework to which mercurial developers alight. But among CMS customers, a different story is gaining steam. Gradual, incremental digital transformation journeys that characterize the upper end of the market require a more nuanced approach.

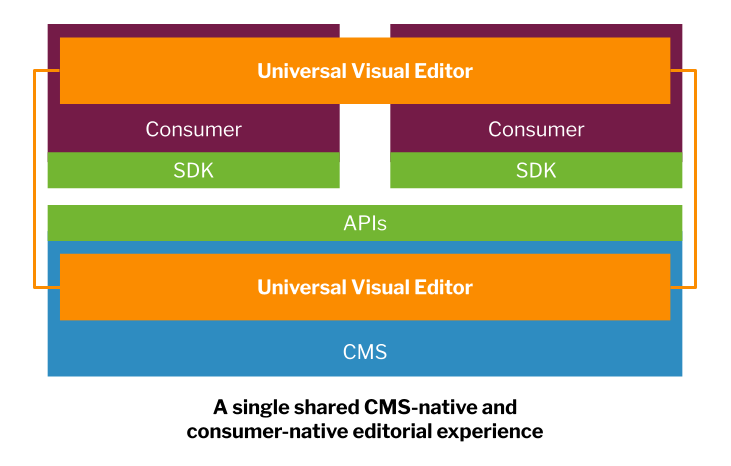
The dotCMS Universal Visual Editor provides a single unified editorial experience for content teams regardless of the underlying architecture; whether you’re building in Java or JavaScript, editors use one shared interface without needing to understand arbitrary architectural distinctions. Special thanks to Jorge Conde for inspiring this figure.
At dotCMS, we’re working on a Universal Visual Editor that resolves this key enterprise problem by smoothing the transition for any organization leveraging a CMS at any point in their trajectory. No more editorial confusion as content teams no longer have to contend with arbitrarily distinct interfaces (one for headless, one for hybrid-headless). Freedom for developers to build and for architects to stack—or should I say compose?—as they wish. Our universal visual editor straddles both our CMS-native presentation layer and JavaScript-driven front ends with a single shared editorial experience, allowing for maximum flexibility whether you’re incrementally moving to a headless architecture or want to leap head-first into the headless paradigm.
Conclusion
As headless and composable vendors begin to adopt table-stakes features that long made the CMS a nexus of cross-persona collaboration, it’s time to proclaim the official demise of the “pure” headless CMS. Today, headless and composable CMSs are increasingly “impure” in that they are exerting more control over and becoming more opinionated about the presentation layers they long considered independent concerns. Just as the term “monolithic” now reflects a fossilized stratum in the archaeology of the CMS market, we’ll soon see “headless” join it as these upstarts become “not so headless” after all.
In the next installment of this series, I’ll dive more deeply into how the new stage of the CMS—the universal CMS—reinvents how editorial teams interact with CMS architectures and enables both independent and maximum control over any presentation layer imaginable, and how it restores power to the people at the root of today’s digital experiences—the authors, creatives, and editors who drive what is ultimately the currency of our CMS industry: content destined for any channel.
Special thanks to Deane Barker, Steve Bolton, Victoria Burt, Jorge Conde, Dominique De Cooman, Greg Dunlap, Will Ezell, Vincenzo Gambino, Damen Gilland, Freddy Montes, Jason Smith, and John Michael Thomas for their feedback during the writing process.