Hierarchies of needs in CMS and digital experience management
February 7, 2020Earlier this week, I penned an article about Gartner’s recent decision to jettison the Magic Quadrant for web content management (WCM) in favor of a new category for digital experience platforms (DXP), well after Forrester declared the “classic” era of WCM over beginning in late 2018. In the process, I examined why the new second CMS war is now officially here and how CMSs are now confronted not only with a fast-growing range of digital experiences to serve but also a concomitant revolution in front-end development approaches that is quickly outpacing the development workflows in which monolithic CMS ecosystems have long trafficked.
My firing of this silo in some of the first skirmishes of the second CMS war accompanies other content I’ve written on the subject of the headless content management system (CMS) movement and how Gartner’s move appears to address three distinct trends in the contemporary CMS market: the proliferation of content delivery channels, the dislocation of the separation of concerns in CMS architectures, and the decentralization of CMS architectures into one of interchangeable in-page services, i.e. a distributed CMS or content management stack.
As my previous article on the subject contended, one of the key problems in modern content management is the intensifying tension between the marketer and developer personas. In other words, marketing teams feel increasingly left behind in the context of formidable changes in the front-end development world that are rapidly outpacing the ability for marketing functions to keep up. Take, for instance, the fact that marketers are rightfully dissatisfied with headless CMS experiences like Contentful and the truth that, at the same time, developers are likewise turning their noses up at the prospect of returning to anachronistic workflows that monolithic CMS ecosystems still routinely tout.
In this article, I want to define a framework for the sort of product thinking and product instinct that will be required for any content management system to compete in the coming market, taking inspiration from ideas in motivational psychology. Though many dimensions and elements of this framework will remain ill-defined as market players continue to innovate, I believe that an approach like the one I delineate herein will be essential if any CMS on the market, whether a newcomer like Contentful or Sanity or a veteran like Drupal or WordPress, has any chance of succeeding in a rapidly evolving CMS market where marketers are now joining developers in clamoring for their expectations to be heard and validated with compelling functionality.
The CMS market is undergoing bifurcation

One of the fascinating market trends I have been tracking over the course of the last five years is the apparent bifurcation in the CMS market. Developers have long noticed this phenomenon, particularly because it is borne out in their own choices. After all, who in the monolithic CMS agency landscape hasn’t faced resourcing issues due to the poorly perceived developer experience extant in Drupal or WordPress themes? But marketers are also increasingly confronting this same dichotomy as well as they juggle an ever-growing array of delivery channels.
Take, for instance, the example of Contentful. While Contentful provides a wide array of exceptionally modern features for the benefit of developers (and I consistently encourage others to look at Contentful’s rich text handling for an example of how to successfully marry developer and editor experiences), there is strong evidence suggesting that Contentful has a long way to go to convince marketers that they are the optimal solution. Much work remains to address the real pain that marketers experience as they grieve the loss of long-held functionality like high-fidelity preview, in-place editing, and layout management, while the engineers across the room high-five each other in glee.
For what it’s worth, I don’t feel from my perspective that the content management landscape is in danger of undergoing a permanent schism, despite many arguments to the contrary, because marketing functions in the enterprise still hold the pursestrings when it comes to writing the check for a vendor. Of course, engineering executives and teams still have input, but the choice of a CMS fundamentally — and perhaps rightfully given editorial requirements — remains the domain of the marketing organization.
The diagram above illustrates in perhaps more comprehensible terms how I have envisaged this bifurcation in the market and the growing incongruity in CMS value propositions, a problem I first introduced during my session “Decoupled site building: Drupal’s next challenge” at DrupalCon Vienna in 2017. In short, the web content management (WCM) market has long facilitated an uneasy grand compromise or happy medium between marketers and developers. In exchange for the developer surrendering some flexibility, and the marketer also surrendering some flexibility, an optimal middle ground could be established between both functions in the implementation of digital experiences.
But, as we are well aware, websites are no longer the sole destination for content delivery, and this shaky “deal” between developers and marketers has been damaged bit by bit by the wholesale revolution represented not only by the JavaScript renaissance and corresponding reinvention of developer experiences but also by the heightened pressures on marketers to deliver increasingly ambitious digital experiences that make monolithic CMSs sag under the weight of exigencies unimaginable a mere five years ago.
The mission now assigned to every CMS on the market today is determining how to restore that meeting point, that intersection between the marketer and developer persona in a balanced fashion that both are deeply comfortable with. If it seems like an impossible proposition, particularly when you consider the fact that designers are beginning to want in on the fun too, consider the fact that this has been an unsolved problem for the past four to five years, encompassing much of the historical trajectory of headless CMSs.
WYSIWYG was great for web design, less so for web programming
Let’s rewind two decades. The initial vestiges of the CMS were first emerging from the depths of the demand for message boards and blogging platforms, with the need for custom content modeling and complex query building, which I contended was the basis for fights over feature completeness during the first CMS war. Twenty years ago, the vast majority of marketers who needed to build websites employed tools that were, in a functional sense, diametrically opposed to the technologies used by developers.
Many marketers became enamored with the what-you-see-is-what-you-get (WYSIWYG) approach idealized by early utopian — and potentially overambitious — players like Microsoft FrontPage and Adobe Dreamweaver. No longer did marketers and content editors have to rely on the mythical and overworked “webmaster” to update their changes, because HTML was finally a markup language manipulable by everyone through WYSIWYG editors. This democratization of web design led to an incredible dissemination of new digital content, and the web was truly “locked open” for everyone (in Tim Berners-Lee’s original sense, not in the sense of the decentralized web), despite the criticism from developers that the code generated by these tools could sometimes veer on the unusable.
Meanwhile, developers were discovering and quickly adopting web development technologies like HoTMetaL and even Notepad (which was your correspondent’s first editor of choice before Notepad++ and MacVim, long before the creation of today’s comparatively impressive editors like Atom and Visual Studio Code). With the unfathomable power that writing pure HTML represented, web designers the world over could create compelling web experiences with no more than a few hundred lines of markup.
Sadly, the advent of web programming and the transition towards client-side dynamism (in addition to server-side dynamism) led to developers gaining considerable sway over how web experiences were implemented. jQuery, for instance, marked the first instance of the developer winning irreversible privilege over the marketer in the context of WYSIWYG tools for website building, as key interactivity on the page became the sole and inextricable domain of developers well-versed in JavaScript.
It is thus a cruel irony that in order to facilitate better, more marketable, more attractive user experiences, the marketer found themselves with their hands tied when it came to WYSIWYG tools and those tools’ relative inattention to addressing the problem of powering dynamic client-side interactions without the aid of a developer (Flash notwithstanding). They had to come to depend on the developer to facilitate the sorts of dynamic and rich interactions that end users increasingly sought and that, in my opinion, should have remained locked open for marketers from the very beginning and available in those WYSIWYG tools as soon as those capabilities became available to developers.
Why are headless CMSs problematic?
This brings us to some of the key difficulties and annoyances that marketers have identified when it comes to headless CMS ecosystems. In short, marketers are fed up and have had enough. They have been dragged left and right, much like the grippie widgets on their preferred layout creation tools, by the whims of developers who are continually attracted to the shiny whizz-bang interactions represented by jQuery, DHTML, and now technologies like Angular, Ember’s Liquid Fire, and React.
Contentful and other headless CMSs have offered a robust and compelling developer experience since their respective inceptions, with comprehensive coverage in their delivery and management APIs and a bevy of powerful software development kits (SDKs) to boot, along with shiny other features to entice the developer. But despite Contentful’s efforts to bring them into the fold, marketers have cried foul at the loss of functionality fundamental to the marketer experience in the CMS, whether it means in-context editing, content templating, or layout management, among other baseline features.
Why are monolithic CMSs problematic?
Nevertheless, developers have also rightfully protested against the prior landscape of content management that routinely hamstrung their ability to exert complete and unquestionable control over their implementations. You see, many developers like me matured during that unique period when we had complete leeway over how content was presented, and surrendering even a modicum of that control, in some developers’ views, must come with key additions of developer value in other regards when it comes to developer experience. This is why decoupled CMS architectures have become so popular and why my recent Twitter poll showed developer experience to be the prime factor for their skyrocketing adoption.
In a world where pipelined development and API convergence are becoming best practices in decoupled CMS development workflows, the concept of Drupal and WordPress theme development has long since become anathema to many developers. Over the course of many years working on all three sides of the CMS equation — the agency, the customer, the platform — I’ve witnessed many theme developers expressing dismay at the lack of flexibility available to them and the consistently showstopping roadblocks represented by the need for a particular variable in a specific structure or a new abstraction in front of the database so that particular data can be used in a theme.
Front-end developers’ salvation came in the form of initially client-side technologies leveraging more understandable and controllable markup mechanisms such as React’s JSX, which translates HTML elements into pure JavaScript, and more recently Gatsby’s MDX, which facilitates the interpolation of React components into Markdown. Both are highly attractive to developers, but for the vast majority of marketers who are used to visual affordances for manipulating content, we may as well be speaking incomprehensible gobbledygook.
Tight coupling is no longer the answer for CMS
With the advent of new developer experiences and the recession in features exacerbated by primarily marketers losing functionality they have long held dear, the spread of experiments and prototypes attempting to reconcile these needs has been palpable. One particularly intriguing example comes in the form of Matteo Frana’s dev.to article “The shape of the CMS to come”, in which he argues for the unification of three personas — content editors, designers, and developers — into a single approach that disrupts the CMS as we know it by providing a shared schema across content creation and site development.
Frana goes on to describe a project named React Bricks, which aims to provide a shared schema across APIs, design components, and React, an extraordinarily difficult task even without confronting the inevitable question of JavaScript framework agnosticism. I’m excited to watch the progress in this project unfold, but I also have significant concerns about the assumptions made in the definition of React Bricks’ requirements.
The issue with coupled front ends
One of the first commenters on the dev.to article, Thomas, identified possibly the most significant weakness of Frana’s admittedly imaginative approach: its tight coupling with React. While React has seen staggering adoption from the front-end development community, and Facebook has made no illusions about its intention to ensure its ubiquity matches that of HTML, it is nonetheless only one of a variety of solutions for implementing both static and dynamic web experiences into which marketers need to have input.
Indeed, this focus solely on empowering React does so at the colossal expense of all other JavaScript ecosystems, especially ones that have witnessed more recent adoption such as Vue and Svelte. And this sole emphasis on React also does a disservice to the many enterprise organizations leveraging multiple, wildly discrete JavaScript frameworks and even legacy CMS-native front ends simultaneously in production, including one enterprise Drupal user I had the opportunity to meet with last month. The reality, unfortunately, is very complex, and tight coupling to a framework like React would significantly narrow the developer audience and only make sense to an organization without a dedicated engineering function or to one prepared to incur considerable risk.
I had the privilege to explore similar questions at Acquia for Drupal, leading to my initiation of a debate around the adoption of a JavaScript framework and culminating in two core conversations at DrupalCon New Orleans 2016 and DrupalCon Baltimore 2017, as well as follow-ups at DrupalCon Nashville 2018 and Drupal Developer Days Lisbon 2018. Eventually, we settled on enlisting React to recreate existing Drupal editorial interfaces for experimental purposes. But I felt a deep sense of déjà vu from Thomas’s comment, which mirrored almost exactly the protestations from the wider Drupal community at that time, particularly from the Vue-supporting segment of contributors.
Indeed, by the time I proposed that Drupal adopt a single JavaScript framework for its native front end, many community members experimenting with decoupled Drupal had already been building with Angular, Ember, Vue, and React for some time and had no desire to enforce an approach that would limit the ability for developers to replace, at will, their front end of choice for use as a Drupal consumer.
The need for a framework-agnostic approach
The animated discussion around adopting React in Drupal was emblematic of both the vivacious conversation our debate had triggered not only in the Drupal community but also in the wider CMS market, and the initiation of a wide-ranging discourse concerning the definition of the CMS itself. Is the CMS a content repository that should remain agnostic to presentation layers in a way it had never before in the web-only CMS era? Or is the CMS a conjunct of rich marketer tools with both editorial and developer workflows orbiting the aforementioned happy medium?
These dialogues were tinged with heartfelt and emotional arguments about the fact that if Drupal were to be reduced to an API-first content repository, it would not only be indistinguishable from headless CMSs like Contentful that lack key marketer tools — it would also implode its very reason to exist, as many developers could conceivably provision a content delivery API backed by a simple key-value store and call it a day. Complicating matters even more was the fact that Drupal continues to be relied on by a full two percent of the entire web, and most agencies and hosting platforms such as Acquia could not simply instruct all customers to migrate to a decoupled CMS architecture overnight.
The continued needs of CMS customers, and the potential dissatisfaction of marketers relegated to stopgap solutions and patchwork approaches, indicate that while the CMS remains an essential instrument in the toolkit available to CMS practitioners, a side-along thought process to handle developer demands had to be articulated apace. In the Drupal ecosystem, then, an uneasy compromise held sway: one in which the Drupal community would remain agnostic to front-end technologies, most of which display questionable longevity, unless some grandiose all-encompassing front-end solution arrived with true runaway adoption among pragmatists rather than early adopters.
It seemed that the CMS as a very entity was stuck between a rock and a hard place. And it seemed, too, that the CMS was potentially in an inexorable decline. Would we ever be able to strike once again the grand compromise of the late 2000s and early 2010s?
Applying hierarchies of needs to experience management
I argue in this article that we have been envisaging the definition of the CMS incorrectly throughout most of the debate surrounding the proliferation of headless CMSs and the concomitant loss in marketer functionality. But this is not because we have been approaching the problems or personas in the wrong way — it is because we have been relying on a pre-existing foundation undergirded by our innumerable web-only CMS biases.
In fact, marketer requirements of a CMS product run along a spectrum and are seldom identical depending on the form factor or delivery channel in question. A marketer would rightfully never have the expectation that layout management tools or in-context editing interfaces be available on a smartwatch or on an information kiosk, as I explained in my previous article concerning the unrealistic proposition of editing everywhere in addition to content delivered everywhere (also covered in my DrupalCon Vienna 2017 session).
In my view, we have been thinking about the marketer and developer personas incorrectly all along — and moreover, we have seldom opened the door in the CMS landscape to the possibility that a single web-focused conception of marketer requirements, our primary focus in the web-only CMS era, is inherently a misguided proposition. To examine how CMSs will need to confront this increasingly difficult issue, let’s embark on a momentary detour into the seemingly distant field of motivational psychology.
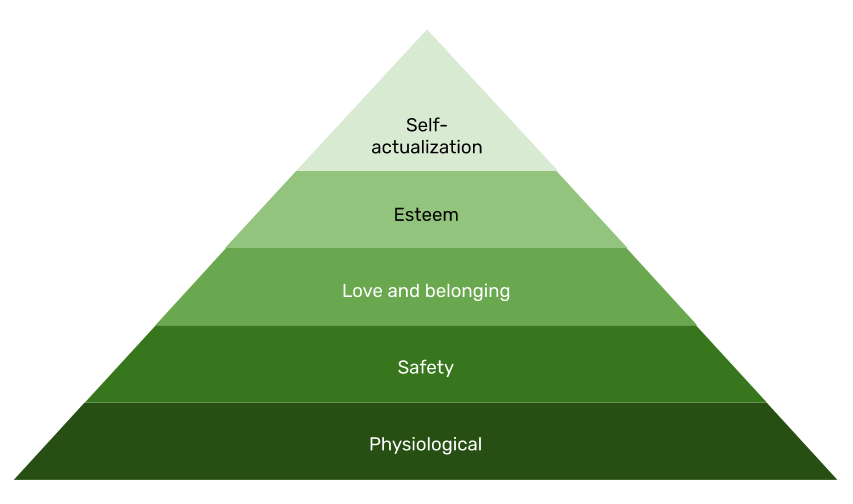
Introducing Maslow’s hierarchy of needs

In 1943, psychologist Abraham Maslow published a paper entitled “A Theory of Human Motivation” in Psychological Review that aimed to quantify the universal needs of humanity and how they are prioritized. He named this theoretical structure the hierarchy of needs. In the process, Maslow described five emotional or motivational stages that must be satisfied before any person can begin to consider needs having higher priority. The final stage, self-actualization, involves the situation when all foregoing needs are met, and the individual focuses on realizing their full potential, whatever shape that may take.
Maslow’s framework has been influential not just in the context of research surrounding behavioral motivation but also in the fields of sociology, economics, and management. Though Maslow depicted his original formulation of the base hierarchy of needs as a pyramid, many academics today offer a different perspective in which all of the levels Maslow identifies are constantly overlapping with one another, meaning that any of the levels may take precedence over others at any given time.
All this said, it is extremely important to note before pressing forward that Abraham Maslow had extremely problematic views about a variety of social issues and that his conceptualization of the hierarchy of needs was deeply rooted in an obsolete and occidentocentric worldview. Maslow was notorious for decrying the inclusion of people living with mental illness and other disabilities regarding the applicability of the hierarchy of needs, and his views on race and achievement are by today’s standards unacceptable, including references to a “master race.” Because we cannot study Maslow’s hierarchy of needs in isolation, and additional historical context around his perspectives is valuable, these valid critiques of Maslow bear mention and spotlighting here.
The developer’s new hierarchy of needs

Maslow’s hierarchy of needs is a useful framework to consider how personas in the CMS market conceive of their requirements and particularly how they prioritize them, but it is undoubtedly opinionated on the part of those who employ the framework. When it comes to product strategy, in my view, this means the hierarchy of needs is useful for strategic thinking but not for data-driven tactical next steps. Consider the case of developers, for instance. Whereas during the WYSIWYG era, developers would have prized absolute control over presentation above all, they surrendered some of this power in order to avoid calls in the dead of night from clients concerned about their nonfunctioning site. In other words, developers were willing to sacrifice some of their ability to manipulate web experiences to their desired granularity — and critically, also some of what they considered their ideal developer experience.
It is useful to think about the developer’s new hierarchy of needs in the form of ascending tiers of optimality when it comes to developer experience. In the headless CMS context, for example, a developer may first be interested in an API that issues content ahead of deeper API functionality such as schema introspection, write capabilities, or the adoption of a common specification like GraphQL. Of all the personas involved in the creation of a CMS-driven experience, whether a consumer or native to the CMS, it is clear that the developer’s hierarchy of needs is perennially in flux.
The marketer’s former hierarchy of needs

Let’s now take a look at the marketer’s hierarchy of needs, which is considerably different from the developer’s. After showing this framework to a colleague, I received a variety of discrete answers with regard to how a marketer would typically articulate their needs within such a hierarchy of needs, but it is true that in the web-only and monolithic CMS era, we successfully coalesced from the standpoint of the larger industry around particular unified ideas when it came to how marketers prioritized their abilities to effect change on the management of their content’s presentation.
In the Maslow pyramid above, I’ve depicted an example of how marketing teams in the enterprise may envisage the features most critical to them, such as high-fidelity preview of unpublished content, contextual editing and interfaces, boilerplate and novel templates for displaying content, layout manipulation, and full bonafide WYSIWYG. Note that this pyramid only takes into account the needs for marketers to modify and inspect the presentation of their content rather than the incredible range of other functions that a CMS must provide a marketing organization around governance, editorial workflows, project management, analytics, and others. In this specific case, I chose to focus solely on the problem of presentation management in the context of what we call experience management.
The marketer’s current hierarchies of needs

This distinction between certain work streams that marketers require from a CMS suggests that multiple hierarchies of needs are present within a marketing function in the enterprise, whether that entails a hybrid of both presentation management capabilities and project management features or whether it focuses more on preview than layout controls. Each marketing team’s hierarchy of needs will doubtlessly appear different in nuanced ways. But this is not only true of all possible functional dimensions that a marketer must consider in her day-to-day work but also the range of form factors and delivery channels she must now confront as well.
Consider, for instance, the notion that just as marketers have different needs depending on the work streams they prioritize, such as editorial workflows over project management or layout management over preview, variation also exists when conceptualizing such hierarchies of needs for the myriad channels now present in digital experiences today. A smartwatch interface or a voice-driven content experience will inevitably lack layout controls, meaning that other considerations may incur more weight or that there is a certain threshold beyond which no additional work is necessary.
Finding the strata of compromise

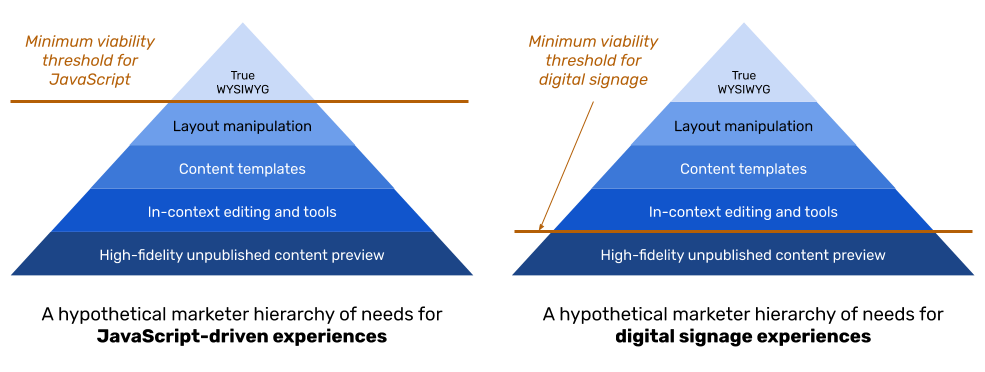
It is this minimum threshold that is most intriguing to me, because it provides a context in which we can think about the minimum viable product (MVP) that a marketer will depend on for manipulation of all the digital experiences they need to manage. Where does this threshold lie for a static Gatsby site (likely higher) or dynamic React application (likely lower due to the intrinsic limitations of manipulating highly interactive applications)? Where does this threshold lie for voice-driven content, and how does the pyramid for voice-driven content differ from that for web-driven experiences, whether headless or CMS-native? Once we have a sense of all of the strata of compromise that marketers have across a variety of organizations of diverse sizes, on average, we can begin to conceive a feature set that prizes the digital experience agnosticism required and the marketer flexibility we need to reachieve in the headless CMS context.
Moreover, not only does this approach support our effort to scope the developer and marketer hierarchies of needs to the extent to which they are satisfied with their experiences, it also establishes a baseline feature set across both marketer and developer experiences that we can apply to future conceptions of the CMS. In short, I believe there is a single drawable line across all hierarchies of needs that establishes a minimum viable product and also visualizes the need to consider distinct needs from digital experiences that are wildly different from one another.
Scaling the marketer’s hierarchy of needs in JavaScript experiences

As headless CMSs gain considerable steam in the market for content management systems, the most formidable issue that precludes their entry into higher segments of the CMS market is the paucity of capabilities available to marketers. Nonetheless, several headless CMS companies are working to enable a range of capabilities for marketers and content editors due to pressures from personas consistently managing content. Contentful, Gatsby, Prismic, and Forestry (in the form of TinaCMS) all have ascended to some degree the hypothetical pyramid for presentation management in the headless CMS market.
All of these companies seem to agree on one shared bottom stratum in the pyramid representing the marketer’s hierarchy of needs when it comes to presentation management: content preview. Though preview involves many movable levers, including fidelity, the notion of unpublished and embargoed content, and the need for preview liveness in the form of hot code and hot content reloading, it is the most important foundation for headless CMSs to establish if they have any hope of even approximating the marketer experience formerly furnished by web-only, monolithic, and traditional CMSs.
Contentful: A preview API and rich text handling
Contentful’s Preview API saw a great deal of attention when it was first incorporated into the product, and its rich integration with Gatsby now provides an exceptionally usable experience for content editors and marketers, provided that developers set up the connection between the Contentful CMS and front-end technologies first. Moreover, Contentful offers a set of JavaScript libraries for rich text handling that allows for such text to be consumed in any technology, whether driven by JavaScript or others.
The Contentful editorial interface offers a body field that allows for embedded assets and rich text formatting, and as long as, once again, the developer implements the integration required by processing the marks and blocks in the abstract syntax tree generated by Contentful’s rich text libraries, the marketer can be assured of their edits within that field to be reflected in the end result, though a high-fidelity WYSIWYG editing experience is not within reach. I’m curious to see where Contentful heads with their approaches, especially in light of other offerings like Sanity’s Portable Text.
Gatsby: Live preview and new editorial workflows
My former employer Gatsby has worked with Contentful and other CMSs, especially unexpected traditional CMSs like Drupal and WordPress, to realize live preview capabilities, including keystroke-by-keystroke previews in real time. These live previews and their demo videos are certainly seeing viral interest on Twitter, but the requirement that developers need to set up the integration, much like with Contentful, is a formidable bottleneck for many marketing organizations desiring no need for developer handholding.
In addition, at Gatsby Days Los Angeles 2020, Gatsby co-founder Kyle Mathews announced that Gatsby is beginning to work on collaborative interfaces that provide compelling shared workflows for multiple CMS personas, including the content editor and marketer. In this theoretical future, Gatsby developers would build their sites, marketers would be able to instantiate staged previews, and an interwoven editorial interface would be available in the preview for rudimentary content review capabilities.
Prismic and TinaCMS: Contextual editing tools
In one of the more intriguing features of Prismic, which otherwise only permits access to its APIs through its software development kits (SDKs), injectable edit buttons have been present for quite some time, and I highlighted this approach during my session “Decoupled site building: Drupal’s next challenge” at DrupalCon Vienna in 2017. With the combination of an embedded script and HTML data attributes, Prismic’s JavaScript library recognizes an editable content area and dynamically injects an edit button that navigates the user all the way back to the Prismic editorial interface.
Meanwhile, Forestry has developed a fascinating in-context editing tool in the form of TinaCMS, which adds a pullout sidebar to any TinaCMS-enabled site. This sidebar contains form fields that are automatically generated from the Markdown document used to generate the site, and the direct connectivity between Markdown fields and their form field counterparts facilitates a keystroke-by-keystroke side-by-side editing experience.
Conclusion
Scaling the marketer’s new hierarchies of needs promises to be no small feat in the headless CMS context, particularly in an agnostic fashion that lends no preference to a single JavaScript technology that may see decreased adoption a year from now and that has an uncertain lifespan. Introducing further complexity is the fact that marketers now have differentiated needs depending on the content delivery channel in question. But by first considering the hierarchies of needs that existed previously in the web-only and monolithic CMS context, we can identify how to ascertain the minimum viable product that will restore the happy medium between marketers and developers that characterized content management in the late 2000s and early 2010s.
One of the central tenets of civil rights, particularly in the United States, is the notion that individuals cannot be granted rights and then have them taken away. For marketers who are decrying the seemingly irreversible removal of functionality they have long held dear like layout management, contextual editing, and content templating, a similar feeling of betrayal is palpable. And indeed, these new innovative features around marketer requirements may offer some good news, but they are not the comprehensive suite marketers — and enterprise organizations, for that matter — have come to expect from a holistic content management or digital experience management solution.
As I mentioned in my previous article on this subject, this is the unforgiving territory over which the next CMS war will be contested. The ancient pyramids that overlooked the terrain of web-only and monolithic content management have now begun to show their strain and disintegrate into the sands of a rapidly desertifying landscape, and new pyramids must be erected in new ecosystems to restore the grand compromise that has been buffeted by storms as of late. What will those pyramids look like in terms of marketer and developer hierarchies of needs, and where are shared strata situated in terms of minimum viability thresholds? How will climbers ascend — and inevitably fall from — the layers of interlaced requirements that seem ever more complex and inextricable from one another?
Only time will tell. But one thing is clear: the future of the CMS hangs in the balance.