Como a separação de preocupações nos sistemas de gerenciamento de conteúdo está mudando
February 10, 2020Este artigo é uma tradução para o português de um artigo originalmente escrito em inglês. This article is a Portuguese translation of an article originally written in English.
Ao longo dos últimos seis meses, tenho tido a honra de dar keynotes de conferências em alguns dos meus lugares preferidos, inclusive Cluj-Napoca, Montréal, Pune e Sófia. A ideia principal que tratei expressar nessas palestras é que os sistemas de gerenciamento de conteúdo (CMS) talvez não devam mais ser referidos como tal, devido à proliferação de soluções focalizadas que ocupam só uma camada do stack arquitetônico. Enfim, afirmei que os sistemas de gerenciamento de conteúdo devem ser referidos como stacks de gerenciamento de conteúdo, uma ideia que abordei no meu artigo anterior sobre o que eu chamo de o CMS distribuído.
Em dezembro, continuei estendendo esses pensamentos em Nagoya e Tokyo em keynotes que examinaram o futuro do sistema de gerenciamento de conteúdo através da lente de experiências digitais omnichannel e da evolução completa no mundo do desenvolvimento front-end. Um comentário particular sobre uma característica que ambos os tipos de CMS, monolítico e desacoplado, catalisou alguns sussurros inquietos entre o público em Nagoya:
“A separação de preocupações entre dados e apresentação permanece sacrossanta.”
Depois da palestra concluir, pensei mais sobre aquele comentário e a reação ao mesmo. É verdade que podemos realmente dizer que na época do CMS headless, o JAMstack, e tecnologias serverless que a separação de preocupações nos CMS permanece inatacável como sempre? É mesmo válido discutir uma única separação de preocupações quanto às arquiteturas CMS? Neste post, examino algumas das maneiras de que nós como desenvolvedores e arquitetos estão prejudicando a mera noção de uma única bifurcação entre dados estruturados e sua apresentação.
A separação de preocupações nos CMSs monolíticos
Os CMSs monolíticos como Drupal e WordPress já contam com separações de preocupações internas faz algum tempo, apesar da abordagem monolítica de que suas arquiteturas dependem por necessidade histórica. No Drupal, por exemplo, há uma clara divisão entre o banco de dados com que todo site Drupal depende e o resultado final renderizado, cruzados pela camada de abstração do banco de dados e os processos de renderização. Porém, nos CMSs monolíticos, a separação de preocupações sempre tem sido uma consideração teórica em vez de uma necessidade obrigado por outros motivos.
Nos anos finais do que eu chamo da segunda onda do CMS, que introduziu uma variedade de inovações imprevisíveis para editores de conteúdo, a linha já estreita entre dados e apresentação foi borrada a mais graças ao desenvolvimento de ferramentas contextuais como o módulo Quick Edit do Drupal (também conhecido como edição em lugar ou contextual), o módulo Contextual Links e outros. Nestas implementações, interfaces de usuário complexos que interagem com as configurações e conteúdo no Drupal são expostos não somente no back end administrativo em qual a maioria dos editores de conteúdo introduzem conteúdo, mas também numa camada front-end autenticada do CMS que interpolam os interfaces ditos dentro do conteúdo.
Isso teve o benefício imediato de permitir aos editores realizarem modificações imediatas ao seu conteúdo sem ter que navegar todo o caminho até o interface administrativo mais tradicional, mas também surgiram desafíos quanto à separação de preocupações, e isso foi um assunto fundamental de discussão durante o debate sobre a introdução de ideias produzidas pela iniciativa Spark (inglês) ao core do Drupal em 2012 e 2013. Enfim, funções como edição contextual e links contextuais estabeleceram as pontes iniciais sobre a separação de preocupações que agora se encontram ubíquas.
Orgulhosamente renderizado em outro lugar: A renderização em cenários diferentes

Leitores que já conhecem as minhas talks anteriores e os capítulos iniciais do meu livro Decoupled Drupal in Practice (Apress, 2018; português: Drupal desacoplado na prática) reconhecerão minha afirmação frequente de que a reviravolta corrente no cenário do CMS é causada por duas forças centrífugas distintas que têm abalado o monólito até o âmago.
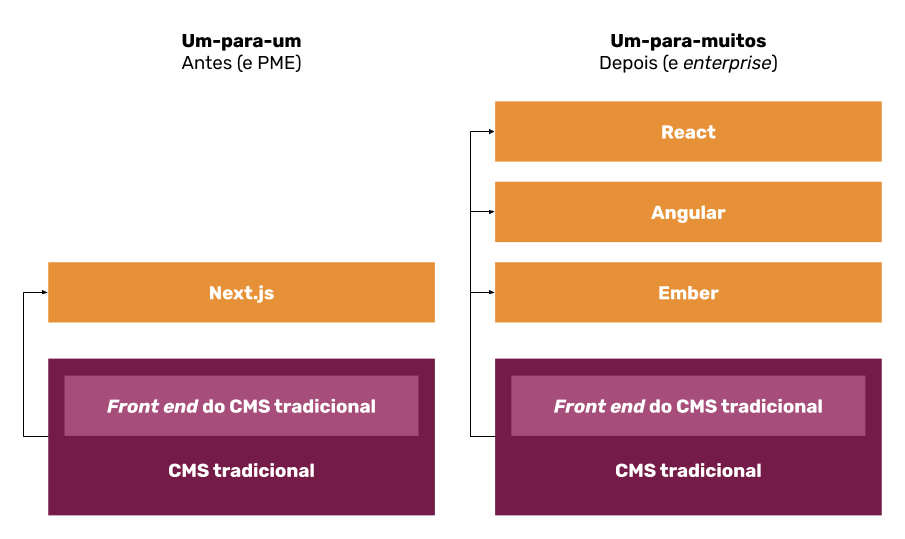
De um-para-um a um-para-muitos

Primeiramente, a explosão de canais (inglês) e a proliferação de novos canais de conteúdo já tem contribuído a um relacionamento um-para-muitos entre os CMSs e os outros interfaces (não importa a escolha de interfaces conversacionais, vocais, de realidade virtual ou aumentada, ou outros). Não mais existe uma só front end baseada na web extremamente acoplada a um CMS em um monólito inseparável.
Em segundo lugar, a mesma relação um-para-muitos está emergindo com mais rapidez no mundo do JavaScript também. Embora nos dias iniciais das arquiteturas de CMS headless e Drupal desacoplado tenhamos visto principalmente front ends únicos acima de CMSs, a noção da API como camada de dados consumível para uma variedade de front ends realizados em JavaScript já despertou o interesse de grandes empresas e outras organizações com muitas experiências web. De fato, em uma reunião com um usuário do Drupal de grande empresa durante no mês passado, soube que estavam utilizando não somente o front end nativo do Drupal mas também uma grande quantidade de outros front ends realizadas em JavaScript, todos com uma característica essencial — uma só linguagem de design que unificava a apresentação de todo site independente da sua proveniência tecnológica quanto à escolha de framework.
Em resumo, muitos desenvolvedores em grandes organizações que utilizam CMSs headless têm passado ao uso de várias tecnologias JavaScript, não apenas uma, para sustentar suas experiências no front end. Da perspectiva logística e operacional, esse cálculo faz total sentido, não somente para manter o engajamento de equipes especializadas em diversas tecnologias mas também para diversificar o cenário interno front-end e se proteger contra os efeitos inevitáveis de mudanças no mundo front-end.
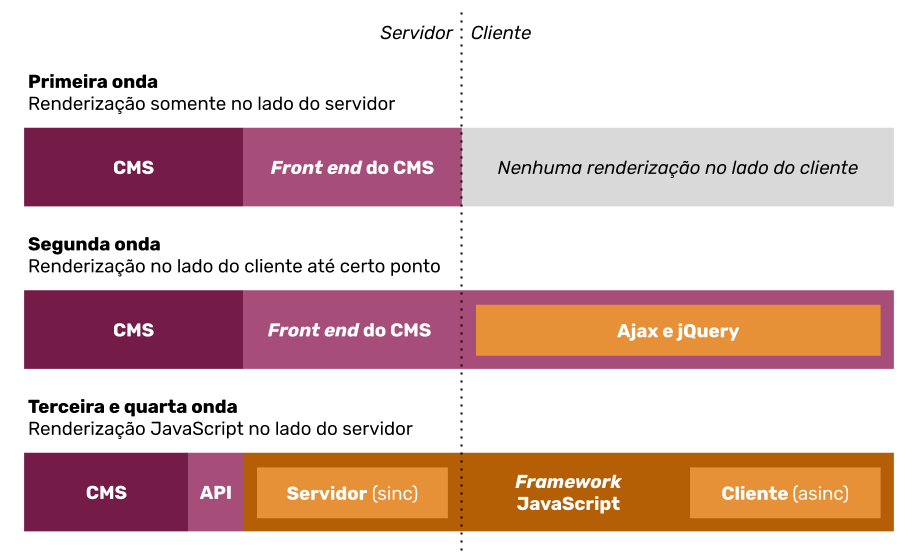
Renderização em JavaScript está invadindo o papel de renderização tradicional no lado do servidor

Em muito do meu conteúdo anterior sobre Drupal desacoplado, sempre tenho me tornado poético sobre os benefícios e vantagens oferecidos pela renderização em JavaScript graças à promulgação do JavaScript universal, que inaugurou uma época de inovação sem precedente na área de desenvolvimento front-end. Porém, é também verdade que os processos de renderização em JavaScript estão invadindo a área de superfície tradicional ocupada pelos CMSs monolíticos e tradicionais: o processo de renderização no CMS.
Essa invasão cria um conflito interessante quanto à separação de preocupações. Quando o desacoplamento progressivo (inglês) virou assunto de interesse na comunidade Drupal, a crítica principal se tratou da noção de que duas abordagens de renderização tão diferentes necessitassem se juntar de alguma maneira em uma só página. E os ecossistemas de CMSs monolíticos não têm resolvido o problema de como integrar elegantemente com a renderização que o JavaScript agora oferece, não obstante tecnologias como Twig.js.
Ouço com muita frequência desenvolvedores se referindo à renderização JavaScript como renderização no lado do cliente, mas isso é um termo errôneo que conta com o potencial de obscurecer as ramificações do JavaScript universal e da renderização no lado do servidor para os CMSs monolíticos e seus futuros. Em outras palavras, há uma batalha emergente que está prestes a explodir em guerra total — ou conflito desordeiro — entre a renderização JavaScript no lado do servidor e a renderização de CMS tradicional no lado do servidor que nem o canal (pipeline) de renderização no Drupal. Embora seja visto como conclusão precipitada que a renderização JavaScript irá mandar em tudo, o novo desafio para CMSs tradicionais que agora contam com APIs é como lidar com, integrar com ou até subsumir a renderização JavaScript nos seus próprios processos de renderização.
As APIs como uma outra camada de dados

Um dos motivos pelos quais a separação de preocupações é uma consideração tão complicada para CMSs anteriormente monolíticos agora com APIs é o fato de que as APIs introduzem muita complexidade às questões de separação de preocupações. Por exemplo, o Drupal agora conta com JSON:API, GraphQL e uma implementação do CouchDB no seu ecossistema API-first, mas essas APIs podem ser considerados como dados por direito próprio, como demonstrado na preocupação mostrada na comunidade sobre como se deve expor HTML formatado e outras informações esteticamente ricas através de APIs que também constituem dados estruturados por direito próprio.
Quão semelhante devem ser os dados transmitidos por uma API aos dados disponíveis em bancos de dados fundamentais? É uma pergunta com uma grande variedade de possíveis respostas. A implementação inicial da REST API no Drupal, por exemplo, segue de perto com a estrutura exata de dados armazenados no banco de dados, e as implementações de JSON:API e GraphQL no Drupal tiveram que retipar os dados devido às exigências únicas das especificações às quais precisavam se aderir.
Implicações editoriais e administrativas
Em um capítulo inicial do livro Decoupled Drupal in Practice (português: Drupal desacoplado na prática), descrevo um fenômeno que tinha visto em algumas provas de conceito e experimentos enquanto os conceitos de CMS headless estavam surgindo não somente entre CMSs antigamente monolíticos mas também entre arrivistas como Contentful, Prismic e outros: pseudodescoplamento (pseudo-decoupling). No pseudodesacoplamento, um front end JavaScript responsável pela renderização de dados do CMS também permite informações de apresentação vazarem para cima inclusive informações de layout fornecidas diretamente à API, uma abordagem que claramente desconsidera a separação de preocupações tradicional no CMS.
Quando introduzirmos ainda mais funcionalidade que cria informações compartilhadas sobre apresentação entre um front end em JavaScript e o front end nativo de um CMS tradicional agora fornecendo APIs, pode acabar em consequências não-intencionais. Não há uma grande distância entre, por um lado, a noção de um front end em JavaScript dependendo de dados de uma API não somente para conteúdo mas também para layout e, por outro lado, o conceito de uma ferramenta contextual que introduza a capacidade de manipular o layout no mesmo front end. Se dois editores realizarem uma modificação simultânea no interface contextual e no back end administrativo, podem surgir condições da corrida (race conditions).
Testes de stress para a separação de preocupações
Enquanto os CMSs seguem em frente inovando novas maneiras de editores influenciarem a apresentação de conteúdo em front ends renderizados em outro lugar, com o objetivo de se igualar à manipulabilidade anteriormente disponível aos editores nos CMSs monolíticos, há algumas maneiras de que estamos esticando a separação de preocupações tradicional no CMS. O CMS headless tem derrubado tantas suposições que agora existe muito terreno inexplorado.
Drupal: Paragraphs como conjunto de apresentação e dados
Um dos módulos mais interessantes que se popularizou entre desenvolvedores Drupal é o módulo Paragraphs (português: Parágrafos). Para os leitores que talvez não conheçam tanto o Drupal, o módulo Paragraphs possibilita a criação de sequências arbitrárias de conteúdo em uma entidade de tal forma que possam ser sequenciado em uma página segundo uma certa ordem. Conceitualmente, isso é parecido com o módulo Nodequeue que era utilizado com frequência em versões mais antigas do Drupal.
Ao longo do último ano, tenho visto crescimento substancial no uso do Paragraphs como meio dos editores poderem influenciar como o seu conteúdo é apresentado em front ends desacoplados implementados em Gatsby (inglês), Vue e outros. É um só exemplo de como as preocupações que eram situadas no domínio de apresentação nos CMSs monolíticos agora estão invadindo as pontes entre dados e apresentação. No caso do Paragraphs, uma quantidade extremamente limitada de informações sobre apresentação agora é compartilhada com o cliente, mas a experiência do desenvolvedor pode ser admissivelmente muito variável. Ainda não sabemos quais serão os efeitos arquitetônicos possíveis, e o Paragraphs deve ser utilizado como parte de uma abordagem unidirecional e não bidirecional quanto à administração de conteúdo sequencial.
Storybook: Componentes agnósticos de framework
Um outro projeto interessante de código aberto, Storybook, está tentando fornecer componentes de interfaces de usuário que sejam agnósticos quanto a três das tecnologias JavaScript mais utilizadas hoje em dia: Angular, React e Vue. Através disto, o Storybook já entrado em destaque no espaço liminal entre dados e apresentação, um abismo aberto parcialmente pela expansão do JAMstack e dos front ends em JavaScript no espaço CMS.
Apesar de que componentes agnósticos quanto à tecnologia escolhida são nada novo (cf. Web Components), a noção de que conseguem resolver alguns dos problemas ao redor da separação de preocupações tradicional certamente é. Afirmo que novas abstrações como o Storybook surgirão no futuro próximo que não somente facilitam o acoplamento de dados com componentes que aderiram a um sistema design mas também sustentam uma rica integração com um CMS para que editores possam pré-visualizar seus dados em componentes independentemente da camada de renderização eventualmente escolhida. Isso seria uma solução intrigante para empresas com uma grande variedade de tecnologias JavaScript em pleno uso mas nenhuma esperança de reconciliar as escolhas divergentes de frameworks.
Três escolhas para CMSs tradicionais
Quanto aos CMSs tradicionais, as complexidades emergentes introduzidas pelas viradas inesperadas em como abordamos a separação de preocupações histórica fazem com que os CMSs tenham três escolhas quanto a como seguirão em frente no novo cenário de CMS headless, e possivelmente outros também. Como já visto em inumeráveis produtos de CMS headless, a manutenção de uma variedade de kits de desenvolvimento de software (SDKs) como o ecossistema Waterwheel (inglês) do Drupal e guias de integração para toda tecnologia JavaScript é uma noção não somente impossível mas também mal aconselhada.
Especializar no monolítico API-first
Alguns sistemas de gerenciamento de conteúdo têm se afastado das questões levantadas pelos CMSs headless ou devido ao potencial do abandono da sua base principal de usuários ou devido à velocidade vertiginosa de inovação no cenário de desenvolvimento front-end hoje em dia. E alguns desses projetos estão adotando novas maneiras de fornecer uma arquitetura monolítica que também possibilita a consunção de conteúdo externamente através de APIs (veja também o artigo “Drupal is API-first, not API-only” [português: “Drupal é API-first, não API-only] de Dries Buytaert para uma defesa convincente dessa abordagem com contribuições de mim), particularmente através de interfaces editoriais que realizam uma abordagem headless para facilitar a criação de experiências editoriais mais interativas embora toda renderização do front end acontece no lado do servidor e permanece dentro dos limites do CMS em si, assim mantendo a experiência do usuário eventual a mesma.
Por exemplo, embora o Drupal tem estado historicamente na vanguarda de novas ideias quanto às arquiteturas de CMS headless, até disseminando a noção de desacoplamento progressivo para encorajar mais adoção, durante os últimos anos tem se afastado por conta da necessidade de cumprir casos de uso na área da montagem de sites (site building) juntamente com as exigências de desenvolvedores. Ao longo do último ano, o Drupal deu mais atenção à manipulação de layout no core do CMS, e conforme isso a Acquia adquiriu a Cohesion DX8, que utiliza Angular. Ao mesmo tempo, a comunidade Drupal adotou o React para a realização de um interface editorial desacoplado mas não em outros lugares da sua camada de renderização, de maneira semelhante à da adoção no WordPress do React para Gutenberg.
Adotar uma só tecnologia front-end
Uma outra opção que os CMSs têm é imporem uma adoção de uma só tecnologia front-end para que seja utilizada junta com as APIs do CMS. Historicamente, os CMSs têm adotado avidamente bibliotecas e frameworks para possibilitar interações mais ricas e a emissão de solicitações Ajax. O Drupal foi famoso como o primeiro CMS a adotar o jQuery, e esse espírito de experimentação com JavaScript continuou com as incorporações posteriores de Underscore e Backbone.js. Porém, muitos CMSs têm sido tímidos quanto à declaração de qualquer dependência das tecnologias relativamente transitórias de hoje em dia que, frequentemente, não somente tenham uma longevidade limitada mas também ameacem a viabilidade do próprio front end nativo do CMS.
Para a grande maioria dos CMSs, a decisão de adotar uma só tecnologia front-end ou não é um cálculo que pode gerar grandes ramificações por anos, ou até décadas. A escolha da tecnologia errada é uma receita possível para o caos. Por esse motivo, alguns CMSs estão escrevendo seus próprios frameworks que se integram com as APIs nativas a um nível de perfeição que seria impossível para frameworks que não estejam sob o controle da mesma comunidade ou organização. Considere o caso do Tome, por exemplo, um gerador de sites estáticos que se integra com o pipeline de renderização no Drupal, ou o Oracle JET, um framework para montar interfaces de usuário desenvolvido pelo Oracle (onde agora estou trabalhando) e utilizado internamente com muita frequência.
Construir pontes de abstração entre dados e apresentação
Na minha perspectiva, nenhuma dessas duas abordagens será defensável por muito tempo. Embora permanecer um CMS headless agnóstico independente da evolução no front end seja uma proposição viável, muitos CMSs, particularmente os com longas histórias, terão que enfrentar contraditores que questionem o valor de um CMS cujo papel tenha sido reduzido a um de armazém de conteúdo com APIs, sem todas as ferramentas e instrumentos contextuais e administrativos que os editores têm chegado a conhecer, inclusive o gerenciamento de layout. No final das contas, quando um CMS se converter em armazém de conteúdo, por quê devemos utilizá-lo?
Da mesma forma, não acredito que escolher e manter um framework completo em JavaScript ou algo parecido seja um caminho viável para a maioria de criadores de CMS. Embora o React permaneça o mais popular, uma das leis inevitáveis de desenvolvimento de software é que os frameworks vêm e vão embora com o fluxo e refluxo das expectativas dos desenvolvedores. Ademais, manter o seu próprio framework pode virar rapidamente um pesadelo se a equipe de desenvolvimento estiver inadequadamente provista com funcionários ou se perderem terreno a outros concorrentes por conta da evolução acelerada no desenvolvimento JavaScript e front-end.
Por isso, acredito que veremos aos poucos mais esforços para construir pontes que consigam remendar o rasgo entre o modus operandi de CMSs tradicionais e seus equivalentes arrivistas no front end. É muito provável que isso virá na forma de abstrações crescentemente agnósticas que intentam ligar componentes secos sem detalhes de implementação aos requisitos de dados vindo do CMS. GraphQL, Gatsby, Storybook e outros constituem apenas o início desse ponto de inflexão importante na longa história do CMS.
Conclusão
Nas arquiteturas de software, a separação de preocupações é um dos princípios mais essenciais, e o respeito pelo mesmo permanece uma prática recomendada. Enquanto novos paradigmas arquitetônicos evoluem, porém, o lugar onde se encontra a separação de preocupações migra a um novo lugar, que nem paráclases que cruzam estratos geológicos. Nos sistemas de gerenciamento de conteúdo monolíticos e suas arquiteturas, a divisão entre dados e sua renderização (anteriormente referido, agora com menos exatidão, como a divisão entre servidor e cliente) tem servido por muito tempo como o nexo de interações entre dados estruturados e sua apresentação. Com a chegada de arquiteturas desacopladas e headless, onde a separação de preocupações permanece cada vez mais suscetível a mudanças, onde é exatamente que se encontra a linha?
É útil considerar a API de que todos os consumidores do ecossistema de conteúdo dependem como a única fonte de verdade quanto aos dados e assim o lugar onde a separação de preocupações se encontra, mas essa conclusão ignora a demasia de maneiras de que arquitetos back-end estão introduzem informações de apresentação editorialmente manipuladas para a consunção por desenvolvedores front-end. Além da alegação que isso reduza a flexibilidade fornecida aos desenvolvedores front-end, também introduz possíveis ramificações destrutivas para o futuro.
Felizmente, a API pode não ser a única ponte cruzando a separação de preocupações em pouco tempo. A história de como os editores e desenvolvedores interagem no cenário do CMS headless ainda está sendo escrita, mas estamos certos em procurar pistas na terra de ninguém entre os dois personagens, onde os conflitos da separação de preocupações podem ser sentidos, porém menos facilmente enxergados.