Progressively decoupled Drupal approaches
August 22, 2016Reprinted from the Acquia Developer Center with permission from DC Denison (Senior Editor, Acquia).
Progressive decoupling, a concept outlined last year in Dries Buytaert’s first post about decoupled Drupal, is a compelling approach to building Drupal's front end where content editors, site assemblers, and front-end developers maintain contiguous experiences.
For content editors and site assemblers, progressive decoupling allows for contextualized interfaces, content workflow, site preview, and other features to remain usable and integrated with Drupal as a whole. For front-end developers, dedicating a portion of the page to a JavaScript framework enables them to pursue their own velocity while keeping site assemblers unblocked.
Fully decoupling the front end from the back end severs many of the important ties between the rendered output of a Drupal page and its data model (including the loss of contextualized interfaces like Quick Edit and layout control). As an alternative, progressive decoupling allows you to continue leveraging Drupal’s rendering system while simultaneously using a JavaScript framework to power client-side interactivity and potentially a richer user experience.
This blog post features some compelling approaches which reflect a wide spectrum of possible ways to implement Drupal in a progressively decoupled fashion without abandoning the things that make Drupal great on the front end. These examples run the gamut between providing for site building even as front-end developers push forward (weather.com), enabling front-end flexibility by pairing Angular with Drupal (Warner Music Group), and using data made available on Drupal-rendered pages to power a single-page application (Acquia’s new Cloud UI).
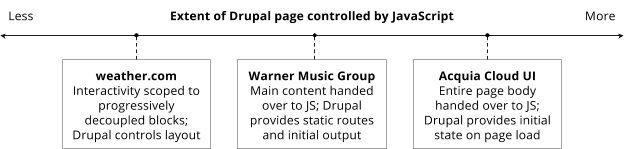
Here is a graph that illustrates where on the progressive decoupling “spectrum” each approach falls:

Together, these approaches signal an exciting range of possibilities for Drupal that maintains its integrity while making rich user interactions and a more modern front-end developer experience possible.
weather.com: Progressively decoupled panels
At weather.com, the requirement for a contiguous Drupal architecture that preserves full administrative control over page appearance is paramount. But weather.com also harbored a strong desire for highly interactive widgets, such as forecast previews, interspersed within the overall content experience. In short, site builders needed the ability to manage the page’s layout and structure without the aid of a developer, but front-end developers needed an intuitive framework to build interactive experiences into a Drupal-rendered page.
The team building weather.com architected the Presentation Framework to fulfill this need, a Drupal 7 module that integrates Panels panes seamlessly with Angular 1 application components so that they can be manipulated by site builders. However, in order to generalize the solution to be used by frameworks besides Angular 1 and to leverage the new block-based version of Panels in Drupal 8, Matt Davis has been leading development on Decoupled Blocks, a framework-agnostic module which allows JavaScript frameworks to render their components into blocks. Acquia and Mediacurrent recently sponsored a successful collaborative sprint on the project with the Lightning team.
The Decoupled Blocks approach is particularly enticing because of its explicit requirement to forge an equilibrium between site builders manipulating layouts and front-end developers manipulating page behavior. While JavaScript frameworks have reinvented user interactions in applications, this is a step in the right direction toward a rich user experience paired with a similarly capable editorial interface.
Warner Music Group: Rich artist websites
While weather.com’s needs focused on the editorial experience and the ability to assemble pages, Warner Music Group’s needs emphasized the twin requirements of bespoke flexibility and application-like interaction speed. Instead of limiting interactive widgets to solely a section of the page, Warner Music Group’s recent work involves JavaScript’s control of everything on the page between the header and footer.
The primary benefit of this vision is client-side routing which enables an application shell-like experience. In short, the header and footer remain static and are rendered through Drupal. Within the content area, however, Angular is responsible for managing the client-side traversal across routes. The use of client-side routing means that the header and footer never disappear in favor of a full page refresh; only the relevant portions of the page are rerendered.
In Warner Music Group’s implementation of progressive decoupling, led by Arun Manoharan and Jeremy Kutner, Drupal routes comprise a superset of Angular routes, meaning that even if an Angular route is not provided, Drupal can take over as a default fallback. This means that Drupal and Angular exchange responsibility when it comes to routing, whereas all templating takes place within Angular.
Warner Music Group’s progressive decoupling framework frees JavaScript developers to build remarkably interactive pages while leaving intact core elements of content management and employing Drupal as a consistent foundation. The result is more unbridled front-end development that still leverages Drupal as the centerpiece of an overarching content experience.
Acquia Cloud: An Angular app as a Drupal page
On the more ambitious extreme of the spectrum is Acquia's new Cloud UI, which leverages Angular 1 on the front end in a similar fashion to Warner Music Group and weather.com. There is, however, one significant exception. Though Drupal is ostensibly responsible for the initial page load, it renders almost nothing visible on the page — it outputs only the HTML head, a body shell, and JavaScript libraries. This Drupal-rendered page shell gives Angular immediate access to data transmitted via the Drupal.settings object.
Like Warner Music Group’s main content area, the only element present within the page body is the Angular application, which utilizes the state information available in Drupal.settings upon bootstrapping. In this example, Drupal 7 serves as an API proxy that accepts requests from the Angular application and forwards those requests to the Acquia Cloud API, which returns infrastructure information based on authenticated user profiles in Drupal.
The use of the Drupal.settings object as a means of providing initial application state is a graceful solution which abbreviates the time to first interaction with Angular, as the data does not need to be requested from the back end first. Not only does Drupal.settings contain all data required during the initial page load; it also contains translatable strings (normally accessible via Drupal.t) which are made available to Angular’s internationalization system (angular-translate).
The Acquia Cloud UI begins to examine how overtures can be made toward a deeper integration with JavaScript frameworks through clean divisions of responsibility and thoughtful handoffs of information. It’s the impressive work of Mike Pezzi and Chris Carignan, among many others on the Acquia Network team.
Conclusion
All in all, these diverse approaches to progressively decoupled Drupal have one thing in common: their close attention to each use case’s specific requirements. weather.com acknowledged the challenge of balancing editorial needs with user experience needs, while the Acquia Cloud UI team understood that editorial considerations were nonessential to their progress. Warner Music Group’s approach, meanwhile, takes a middle-of-the-road route — ensuring their editors’ continued administrative control but freeing the front-end developer to work in an unbridled way.
Though these are some of the most compelling emergent approaches within the rapidly growing progressive decoupling paradigm, there are still many unanswered questions. For instance, the distance is still stark between development practices in JavaScript frameworks and editorial interfaces in Drupal. JavaScript frameworks presume that front-end developers will have full control over issues such as layout and page structure.
This gap is compounded by the current lack of harmony between Drupal’s own systems and APIs and those found in JavaScript frameworks. For instance, how can we best reconcile the editorial assembly experience and the front-end developer experience when Drupal and JavaScript frameworks undertake such divergent approaches to templating, routing, and rendering? Warner Music Group, for instance, concluded that divergent routing was useful in order to preserve a default superset of routes when a client-side route is unavailable.
While progressive decoupling is an eminently effective method of bringing the two closer together, I’m eager to continue exploring new implementations as we forge an exciting path forward for such distinct but codependent characters in the Drupal story.
Special thanks to Jeremy Kutner, Arun Manoharan, Matt Davis, Mike Pezzi, and Chris Carignan for feedback on this blog post.