O CMS distribuído: Como o fim de jogo do CMS desacoplado impactará a sua organização
January 29, 2020Este artigo é uma tradução para o português de um artigo originalmente escrito em inglês. This article is a Portuguese translation of an article originally written in English.
O sistema de gerenciamento de conteúdo (CMS) desacoplado está reinventando a maneira de que pensamos sobre o gerenciamento de conteúdo e também evoluindo como implementamos e implantamos as arquiteturas de software ao seu redor. Hoje em dia, o que eu chamo da terceira onda do sistema de gerenciamento de conteúdo, ou seja a proliferação de CMSs headless ou desacoplados que focam em uma separação de preocupações entre conteúdo estruturado e a sua apresentação, está em pleno andamento. Porém a próxima onda, o CMS distribuído, já está chegando.
Organizações em todo lugar estão enfrentando atualmente duas tendências aparentemente divergentes: uma explosão de canais em que usuários esperam que o conteúdo chegue à sua disposição em todo dispositivo e todo fator de forma, e um desacoplamento arquitetônico em que os CMSs não são mais sistemas contiguamente interconectados mas sim redes de serviços intercambiáveis com propósitos limitados. Em resumo, estão procurando gerenciamento de conteúdo distribuído, não somente gerenciamento de conteúdo desacoplado.
Em abril, tive o privilégio de palestrar na Drupal Executive Summit na DrupalCon Seattle, um evento em que algumas das maiores organizações do mundo estavam representadas. Fui convidado a dar uma curta palestra sobre como o Drupal desacoplado e a tendência do CMS desacoplado como um tudo impactará organizações com grandes presenças na web, independente de onde estão nas suas jornadas de transformação digital. Visto que não foi gravada a palestra, irei apresentar meus discernimentos abaixo.
Conteúdo em todo lugar: A explosão de canais
No meu livro Decoupled Drupal in Practice (português: O Drupal desacoplado na prática, Apress, 2018), descrevo a atual explosão de canais (inglês) como algo parecido com a explosão Cambriana, um momento no registro fóssil em que a diversificação de formas de vida aconteceu a uma velocidade sem precedentes. Por exemplo, quando a primeira iteração do Drupal (inglês), um CMS de software livre que sustenta 2% da web, foi lançado sob a forma de Drop.org em 2000, a web consistia em texto e imagens com interações elaboradas pelo teclado e mouse.
Em 2012, uma segunda diversificação importante sucedeu sob a forma de web design responsivo e a noção de que “conteúdo é como água” se espalhou até aos recessos mais ossificados dos CMSs monolíticos, que são sistemas contíguos, de ponta a ponta e inseparáveis incluindo conteúdo estruturado e sua apresentação. No mundo do Drupal, a iniciativa Spark (inglês) trabalhou diligentemente não apenas para assegurar que todos os interfaces administrativos sejam responsivos mas também para montar interfaces que permitem que os editores de conteúdo e times de marketing possam controlar e manipular como design responsivo funcionaria nos seus sites.
Uma tendência correspondente e relacionada de desenvolvimento de aplicativos móveis utilizando tecnologias nativas levou a uma onda de kits de desenvolvimento de software (SDKs) serem criados para o propósito de montar aplicativos Android ou iOS. O exemplo mais antigo disto no Drupal foi o Drupal iOS SDK (inglês) criado por Kyle Browning (inglês), agora conhecido como Waterwheel.swift. Então, editores podiam contar com controle sobre a apresentação visual de conteúdo em todos os dispositivos ao mesmo tempo de que desenvolvedores podiam montar front-ends para CMSs no código nativo desses outros dispositivos e liberar mais crescimento na vanguarda do ecossistema CMS.
Ao longo dos últimos cinco anos, frameworks de aplicativos móveis têm cedido o passo a uma demasia de tecnologias que possibilitam a integração de CMSs com fatores de forma como o Apple Watch, sinalização digital, Roku (e descodificadores) e realidade aumentada. Em 2017, por exemplo, tive a honra de dirigir a equipe Acquia Labs (inglês) na arquitetura e implementação do Ask GeorgiaGov (inglês), a primeira habilidade Alexa para cidadãos do estado da Geórgia nos Estados Unidos — tudo montado como uma camada adicional sobre um site elaborado no Drupal 7.
Porém, a explosão de canais tem gerado desafios no lado de marketing na equação e uma incongruidade nas propostas de valor do CMS (inglês). Editores que antigamente tinham acesso a interfaces contextuais manipulando toda maneira de características visuais como layout e controles de arrastar e soltar não podem contar mais com tais recursos nos vários front-ends que atualmente estão onipresentes (e Mark Boulton tem argumentado que isso é um bom resultado [inglês]). Tudo isso acaba em mais desenvolvedores, mais infraestrutura, e mais complexidade — tudo sincronizado com todas as maneiras de que as expectativas do usuário estão evoluindo também.
Uma curta história de desenvolvimento web moderno
Antes do CMS, os sites consistiam principalmente de páginas estáticas na forma de arquivos simples, subidos a um servidor FTP. No final dos anos 1990, o termo dinâmico se referia principalmente a operações no lado do servidor que requeriam refreshes de página inteira para que os usuários vejam um estado diferente da aplicação. Por exemplo, envios de formulários foram processados por uma implementação Perl no servidor. A primeira onda do CMS consistiu de geradores de sites estáticos como Interwoven, Vignette, Teamsite e outros.
A segunda onda do CMS — representada por pesos-pesados lendários como Drupal e WordPress no mercado de código aberto e CQ5 e Sitecore no mercado de software proprietário — nasceu durante aquela mesma época de aplicações no lado do servidor e os CMSs daquela época de fato eram versões mais poderosas das mesmas. Um site típico de Drupal em suas primeiras versões, por exemplo, podia fornecer um formulário de assinatura de newsletter e exigia duas viagens de ida e volta ao servidor: uma para renderizar o estado inicial do formulário, e uma segunda para apresentar uma mensagem de sucesso depois de um refresh de página inteira.
Após a disseminação do jQuery e DHTML em meados dos anos 2000, particularmente aplicações web revolucionárias como Gmail, Google Maps e Basecamp, operações dinâmicas não estavam mais limitadas ao servidor, e interações dinâmicas em página então podiam ocorrer na página sem requerer nem refresh de página inteira nem viagem de ida e volta ao servidor. Um widget jQuery em um formulário de assinatura de newsletter também podia emitir uma solicitação Ajax ao servidor e renderizar um spinner e mensagem de sucesso sem nenhuma necessidade de modificar o formulário que o usuário vê em frente.
Os primeiros frameworks JavaScript durante as primeiras etapas do renascimento do JavaScript aderiram àquele mesmo modelo, porém fizeram com que as capacidades de renderização e manipulação do DOM sejam ainda mais poderosas. As diretivas do Angular reinventaram a maneira de que desenvolvedores expressaram lógico em markup, e o DOM Virtual do React subverteu a abordagem prevalecente à renderização no lado do cliente com o conceito de diffing inteligente. Em um contexto de CMS, um framework JavaScript então podia ser incorporado em um front-end de CMS e continuar a renderização do markup inicial, que foi renderizado pelo CMS no lado do servidor, através de solicitações HTTP.
Aquela transição se encontrou completa através do Node.js e a disponibilidade de JavaScript universal, que abriu caminho ao compartilhamento de código entre cliente e servidor. Não mais eram o servidor e cliente dois lados irreconciliáveis da equação; então um só framework podia ser utilizado não somente para gerar uma renderização inicial sincronicamente emitida ao navegador mas também para hidratar novamente qualquer conteúdo renderizado assincronicamente através de solicitações client-side a um serviço web.
Assim que a segunda onda dos CMSs (o CMS monolítico) era mal equipada para lidar com operações no lado do cliente e o tipo de interações dinâmicas que usuários começaram a exigir no início dos anos 2010, os CMS headless ou desacoplado como paradigma se tornou rapidamente uma camada essencial para desenvolvedores interessados em performance ao custo de capacidades editoriais mais ossificadas que somente funcionavam em un contexto monolítico e de ponta a ponta. Para mais informações sobre esse tendência, consultem meu livro Decoupled Drupal in Practice (em inglês; português: Drupal desacoplado na prática).
Headless e desacoplado: A terceira onda do CMS
Enquanto que o renascimento JavaScript inaugurou um período de inovação substancial de forma técnica no front-end e uma evolução relacionada nos aspectos de ferramentas modernas e desenvolvimento web, de fato foi predominantemente uma mudança dirigida por desenvolvedores que só se percolou depois aos interesses de gestão de equipes de desenvolvimento e de fluxos de trabalho.
O CMS desacoplado é difícil de classificar com uma só definição, e diferenças em terminologia entre as comunidades CMS também entravam uma unificação de uma definição heurística convincente. Mas basta colocar que um CMS desacoplado envolve o uso de um CMS como um serviço de conteúdo para aplicações consumidoras distintas, sejam elas web, nativas, ou outra coisa. Isso é verdade mesmo que o CMS tenha sido montado para esse motivo (como vários CMSs API-first como Contentful e Prismic) ou não (como CMSs API-enabled como Drupal e WordPress).
Como no início do século 20, que passou por uma aceleração em processos de manufatura em fábricas, o CMS desacoplado está sendo dirigido parcialmente por um desejo por partes intercambiáveis melhores em fluxos de trabalho de CMS. Devido ao legado de como e em que contexto os CMSs monolíticos foram montados, é quase impossível desacoplar um CMS que existe de ponta a ponta em serviços distintos que abordem preocupações únicas, conforme encorajado pela revolução de microsserviços. Se o CMS tivesse esperado um pouco mais para evoluir em nossa indústria!
Há três motivos pelos quais o CMS desacoplado tem ganhado tanta força, e todos são explicados nos capítulos iniciais do meu livro Decoupled Drupal in Practice (em inglês; português: Drupal desacoplado na prática): desenvolvimento pipelined (canalizado ou agilizado), camadas de apresentação intercambiáveis (updates melhores) e convergência na API. Irei tratar cada um nas seguintes seções.
Desenvolvimento em pipeline

Em fluxos de trabalho de implementação tradicionais no CMS, uma das queixas mais comuns neles tem a ver com dependências que bloqueiam o progresso e são inextricáveis de si mesmas. No mundo de desenvolvimento Drupal, por exemplo, um desenvolvedor front-end montando um tema Drupal talvez vá precisar esperar até alguns dados específicos serem providenciados por um desenvolvedor back-end no Drupal na forma de uma variável accessível em um template Twig. Isso gera fluxos de trabalho em que desenvolvedores são obrigados a esperar até que o trabalho de outros seja completo antes de seguir em frente.
Em fluxos de trabalho no CMS desacoplado, desenvolvedores conseguem trabalhar em paralelo e em componentes distintos da arquitetura CMS desacoplada sem interferir com nem impedir o trabalho de outros. Uma desenvolvedora front-end pode facilmente trabalhar com um novo recurso em uma aplicação JavaScript ao mesmo tempo que uma desenvolvedora back-end melhora a maneira de que dados são expostos através da API de conteúdo subjacente. Desta forma, os dois fluxos de desenvolvimento front-end e back-end podem ser pipelined ou canalizados, embora que isso precise de uma mão estável quanto ao gerenciamento do projeto.
Camadas de apresentação intercambiáveis

Um dos motivos mais persuasivos que os arquitetos enterprise têm para optar por uma arquitetura CMS desacoplada é a intercambiabilidade de camadas de apresentação, que facilita atualizações e manutenção mais rápidas ao longo do tempo. Por exemplo, um front-end do CMS Drupal pode evoluir de ser montado em Twig e PHP através da abordagem monolítica ao desacoplamento progressivo, uma situação em que um front-end JavaScript como Angular é interpolado no front-end Drupal já existente.
Esta abordagem pode depois ser substituído por uma abordagem com Drupal desacoplado em que o Angular não somente é renderizado no lado do cliente mas também no lado do servidor através de Node.js e um estado inicial da aplicação renderizado. Poucos anos depois, se a situação mudar, a equipe de desenvolvimento front-end pode optar por substituir a aplicação Angular por Vue.js e depois por Gatsby. Enquanto isso, o CMS permanece o fundamento fortalecendo esta arquitetura, fazendo com que a inovação front-end possa ser realizada ao mesmo tempo da preservação de estabilidade back-end por motivos comerciais.

A intercambiabilidade de camadas de apresentação também significa que quando atualizações de versões principais ou vulnerabilidades de segurança surgirem, as atualizações podem acontecer de maneira separada de si mesmas, em distintas partes da arquitetura. Enquanto que uma atualização monolítica em WordPress obrigaria que desenvolvedores front-end e back-end parassem de trabalhar devido à atualização precisa, uma implementação headless de WordPress com Gatsby no front-end poderia atualizar ambas versões de WordPress e Gatsby a frequências diferentes segundo não somente as cadências de lançamento das tecnologias respectivas mas também as vontades de equipes desenvolvedoras. Isso significa que as arquiteturas CMS agora conseguem passar por uma evoluibilidade incremental em que camadas diferentes avançam a velocidades diferentes.
Convergência na API

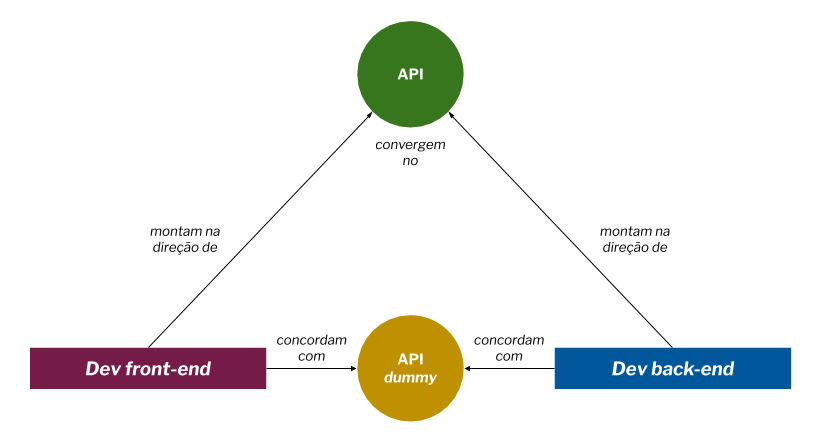
Embora que fluxos de trabalho no CMS possam ter envolvido uma desenvolvedora front-end que falsifica certos dados em um template de um tema até uma desenvolvedora back-end ter exposto uma propriedade ao mesmo template, fluxos de trabalho no CMS desacoplado se focam no que eu chamo de convergência na API, um conceito relacionado com desenvolvimento em pipeline. Devido ao grande abismo entre as tecnologias front-end e tecnologias back-end utilizadas em uma implementação de CMS desacoplado, os desenvolvedores devem primeiramente concordar com si mesmos sobre o eventual destino comum deles. Em vez de bloquear si mesmos por conta de trabalhar no mesmo sistema juntos, as equipes desenvolvedoras colaboram juntas somente na API antes de seguirem os seus próprios caminhos.
Para ilustrar este conceito, suponhamos que um projeto de CMS desacoplado está entrando no processo de descoberta. Na etapa de descoberta, os desenvolvedores front-end e back-end concordam sobre uma API dummy (manequim em português) que será o nexo de todo trabalho até a API finalizado se tornar disponível. Em outras palavras, essa API dummy conta com o modelo de dados segundo que as desenvolvedoras front-end testarão seu código e as desenvolvedoras back-end montarão suas APIs. No final do projeto, as desenvolvedoras back-end têm fornecido as APIs precisas segundo a especificação API acordada, e as desenvolvedoras front-end têm montado uma camada de apresentação que segue essa mesma especificação. Ao toque de um botão, a arquitetura inteira deverá funcionar sem nenhum outro trabalho ser requerido.
O CMS distribuído: A quarta onda do CMS

Porém, a terceira onda do CMS, em que a estrutura de conteúdo e sua apresentação se separam em duas tecnologias distintas, não é onde essa história termina. Há uma quarta onda do CMS na forma de um CMS distribuído que é verdadeiramente desacoplado em todos os sentidos da palavra.
Sam Bhagwat, o co-fundador da Gatsby, escreveu recentemente uma série de posts (inglês) sobre a malha de conteúdo, uma ideia que junta conceitos de microsserviços com uma camada front-end agnóstica só focada em apresentação. A malha de conteúdo conta com antecedentes nas áreas de microsserviços e orquestração, em que uma malha de serviços consiste de uma variedade de serviços intermediários entre sistemas.

Em uma malha de conteúdo, a página em si fica desacoplada também, e o CMS se torna meramente uma coleção de capacidades modulares e aditivas na forma de serviços distintos, sejam eles feitos sob medida ou fornecidos como parte de uma solução SaaS. Pensem, por exemplo, em um site de e-commerce que utiliza o Drupal. CMSs tradicionais como Drupal antigamente lidaram com todas as preocupações de e-commerce ao custo de uma experiência do desenvolvedor simplificada, com a autenticação e inscrição do usuário, pesquisas, carrinho, gerenciamento de conteúdo, processamento de formulários e outros serviços como Salesforce e Google Analytics embalado em módulos de Drupal ou recursos fundamentais.
Porém, a malha de conteúdo conforme descrita por Bhagwat desencadeia muita mais liberdade quanto ao uso de serviços intercambiáveis no front-end. Dessa exata maneira, enquanto que a terceira onda do CMS — o CMS headless — seja sobre camadas de apresentação intercambiáveis, a quarta onda do CMS — o CMS distribuído — é sobre múltiplos serviços intercambiáveis em uma só camada de apresentação.
Considere, por exemplo, que a autenticação de usuários pode ser fornecida baratamente com Auth0, um carrinho com Snipcart, gerenciamento de conteúdo com Contentful, processamento de formulários com Typeform e analíticas com Segment. A lista continua crescendo. Enfim, esses serviços são não somente intercambiáveis mas também combináveis com si mesmos para constituir um conjunto ininterrupto e completamente integrado.

Em uma típica evolução de uma empresa trabalhando com abordagens de CMS modernas, uma organização construirá primeiro um site utilizando um CMS monolítico com um front-end integrado como Drupal antes de passar à terceira onda ou etapa headless com uma camada de apresentação desacoplada, realizada em tecnologias JavaScript como React ou Vue. Porém, a quarta onda — o CMS distribuído — representará uma época em que não somente as camadas de apresentação são intercambiáveis com si mesmas (Ember por Angular, Vue por React) mas também serviços localizados dentro dessas camadas de apresentação (Snipcart por Ubercart em Drupal, Typeform pela Form API em Drupal).
Conclusão
O CMS distribuído já chegou, graças a tecnologias como Gatsby e uma gama de serviços disponíveis para desenvolvedores que simplesmente precisam de capacidades intercambiáveis de uso único como analíticas ou widget de carrinho. O CMS headless ou desacoplado está rapidamente dando passagem a um CMS verdadeira e autenticamente desacoplado — ou seja distribuído, não meramente headless — em que uma estrutura mais moderna e modular leva a melhor. Enfim, o CMS distribuído é desacoplado não somente do repositório de conteúdo mas também da ideia em si que um repositório deve ser uma única fonte de dados.
Para organizações só começando a considerar algumas das implicações do paradigma do CMS desacoplado, não tema — o ato de desacoplar seu CMS, mesmo carregado de riscos no passado, abrirá uma variedade de possibilidades e expandirá a flexibilidade arquitetônica de maneiras inesperadas por seus desenvolvedores e equipes de marketing. Contará com a liberdade de escolher de serviços economicamente mais acessíveis ajustados às suas exigências, e contará também com a liberdade de contratar desenvolvedores que trabalham com um espectro mais amplo de tecnologias. No CMS distribuído, você é não mais inextricavelmente ligado a um stack só de tecnologias; construa o que quiser na tecnologia que escolher, e utilize uma camada de apresentação como o Gatsby para unir tudo e abstrair os stacks de tecnologias por baixo.
Justamente como as partes intercambiáveis reinventaram como a economia mundial considerou processos de manufactura, o CMS desacoplado tem possibilitado camadas de apresentação intercambiáveis por meio de habilitar novos fluxos de trabalho para desenvolvedores e revelar melhores processos de manutenção desde a perspectiva arquitetônica. Daqui a pouco tempo, o CMS distribuído abrirá a porta a serviços intercambiáveis em página que não somente revolucionará como abordamos a montagem de sites por criadores de conteúdo e equipes de marketing mas também redefinirá o ambiente de negócios e fornecedores ao redor do CMS durante as próximas décadas.
Brevemente, o CMS como conjunto coerente e monolítico parará de existir (em várias formas, já parou de existir), e precisaremos de novos termos e novas maneiras de descrever a malha de conteúdo e as arquiteturas de CMS distribuído que possibilitarão um futuro de conteúdo rico de canais e tecnicamente robusto. O futuro do CMS já está aqui, e ele é distribuído.
Meus agradecimentos a Deane Barker, Kyle Mathews e Sam Bhagwat por seus comentários durante o processo de escrita.