Universal CMS: Universally editable for any technology and any channel
May 23, 2024"Modern tools are expected to have end-to-end ownership over the value they deliver rather than ownership of a technical process." —Filip Rakowski, Co-founder and CTO at Alokai
In recent months, I’ve had dozens of conversations with folks across the content management world about my recent piece on universal content management that heralds the ongoing paradigm shift and convergent evolution of headless and hybrid-headless content management systems (CMSs) toward a new equilibrium: the universal CMS. While the CMS is a software category with a necessary focus on architects and technologists, at the core of every CMS are the people whose primary currency, day in and day out, is content—its modeling, preview, presentation, governance, and observability.
As I wrote in CMSWire four years ago, the onset of the headless epoch of content management severed a key social contract between two key back-office functions: developer teams responsible for building presentation layers (whether that means websites, JavaScript applications, or any of a slew of other channels) and content teams accountable for ensuring those presentation layers are previewable, auditable, approvable, and accessible to end users. After all, that’s how business-to-business (B2B) CMS customers convert their clients and make their money.
There’s one thing headless and composable CMSs have done incredibly well, among others, and that is to satisfy the developer segment of the CMS market by empowering implementers with robust application programming interface (API) and software development kit (SDK) ecosystems to consume content in a variety of ways. However, given the current trough of disillusionment and commoditization of the headless CMS market, concerns are rightfully growing from content teams about the fragmentation of editorial and auditing workflows long held sacrosanct by their editorial teams. And this fragmentation is occurring thanks to two centrifugal forces:
The channel explosion. The static website is now just one of a variety of delivery channels for content, such as native mobile applications (often built today in Flutter, React Native, and other cross-platform technologies), extended reality (XR), in-store displays, digital signage, voice interfaces, and AI-driven chatbots.
The JavaScript renaissance both on and off the web, where the website itself is increasingly becoming more dynamic and interactive, and developers are increasingly leveraging technologies such as Next.js, Nuxt.js, Gatsby, Vue.js, and others—including for mobile, XR, and other off-web interfaces.
Previously in this blog, I’ve written about the fundamental issues surrounding preview and visual editing for CMS users. I’m using “content teams” as an umbrella term for all those teams that touch content as part of their core responsibilities—not just editors and marketers juggling content blocks, layout components, and visual preview, but also compliance officers, accessibility experts, and legal counsel tasked with ensuring regulations are followed and audit trails remain intact.
In this article, I argue that we’re now seeing greater emphasis on seamless, unified editorial experiences across the market, thanks to the convergent evolution of the headless and hybrid-headless segments:
Headless CMSs are now rushing to implement visual editing features. The market slack currently seen in the headless and composable segment of the market has led many headless CMS vendors to change directions. They’re setting their sights on marketing and content buyers rather than technical buyers, as investors and customers alike become more impatient with the current imbalance.
Hybrid-headless CMSs are now solidifying their API and SDK ecosystems. After their own scramble in response to their decline, hybrid-headless CMS vendors are now deepening their existing investments in REST APIs and GraphQL APIs. They’re focusing their attention on SDKs, command-line interfaces (CLIs), example code, and other developer tooling to make hybrid-headless CMSs easier to leverage in decoupled content architectures.
But the universal CMS doesn’t just mean architectural unity for editorial experiences across headless front ends and across hybrid-headless and headless implementations. It also means, crucially for composable CMS vendors now rushing to incorporate these features, a single user experience to universally edit content across presentation layers both on and off the web—whether authored for React and React Native, Angular and Amazon Alexa, or Vue.js and the Vision Pro.
Few content teams want to use a CMS that doesn’t make visual editing, visual preview, and compliance easy-peasy. I’m certainly not saying that pure headless CMSs, composable CMSs, or hybrid-headless CMSs aren’t, in isolation, the right single choice for an individual customer’s needs, depending on what they are. Instead, I contend that the universal CMS is the destination where all of these vendors are headed: where universal editing is table stakes, not an add-on. It’s a place, yes, where all technologies and channels are first-class citizens. But it’s also a hub for content people, where developer teams and content teams are also first-class citizens empowered to do their best work.
Why the CMS must be universally editable
Let’s dive in with a bit of history. The social contract between developers and editors was forged almost by accident in the static website era, ill-equipped to face today’s challenges of truly tech-agnostic visual editing. The most important editorial features the next iteration of the CMS—the universal CMS—needs to have are:
Universal visual editing. Managing block-level components and templated layouts across a variety of channels, and across both hybrid-headless and composable architectures, is now a baseline requirement for enterprise customers. But many solutions today either obligate the use of fragmented, flaky user interfaces (UIs) that require complicated plugins and are prone to breakage, or they have a slew of disparate URLs.
Universal visual preview. Perhaps the biggest source of frustration for content teams is the lack of a consistent shared visual preview interface for all channels. I’ve shared my thoughts on the difficulty of honoring this requirement for off-web channels like digital signage and voice interfaces, but editorial teams should not need to fight with entirely distinct UIs and workflows to execute live previews. This goes double for content editors who often have multiple tabs open with distinct previews for embargoed and scheduled content—and therefore struggle to understand gobbledygook URLs.
Universal time-machine preview and audit trail. With the advent of new channels and new frameworks alike, enterprises still need lengthy audit trails far in the past and scheduled content far into the future to understand what, where, and how content appears at every touchpoint. Add a slew of difficult-to-use tools and clunky preview workflows to the mix, and compliance officers who may only use a CMS once in a blue moon, or marketers who jump in for a single campaign to distribute embargoed content, suddenly find themselves hamstrung and unable to do their jobs properly without scaling a steep learning curve or consulting developers.
A single shared editorial user experience. All these aforementioned items share one thing in common: the need for a single shared editorial user experience that delivers on the promise of one UI to rule them all, especially for universal content modeling that jumps firmly off the page. As enterprises recoil from expensive platforms and increasingly face scattered CMS products used internally across departmental silos, an editorial experience that requires only a single onboarding process and a single learning curve is becoming a more pressing concern.
But how did we get to this complicated status quo in the first place?
A broken contract: Headless visual editing and preview

An illustration of the visual editing disconnect wrought by the evolution of the pure headless CMS, in which in-context visual editing and preview is no longer as straightforward as it was in the monolithic CMS generation.
The what-you-see-is-what-you-get (WYSIWYG) products of old, especially FrontPage and Dreamweaver, made a mess of visual editing for websites, despite their innovative and democratizing orientation. Some argue that today’s successors to that mantle, like Wix and Squarespace, are similar. But WYSIWYG site builders also made a key strategic mistake: they largely didn’t involve developers in the discussion in their all-in focus on editors and marketers.
In a similar fashion, the monolithic CMSs that emerged in the late 1990s and early 2000s made a key strategic error. Astutely, they enforced a grand compromise between content teams and developer teams who were stepping on each others’ toes for primacy over the static website of the time. But they also made the mistake of setting as a baseline expectation the ability to perform highly contextual and granular in-place editing, in which editors could edit and preview content keystroke by keystroke in live preview interfaces.
In my humble opinion, this was a move from WYSIWYG to pseudo-WYSIWYG, which would prove disastrous when innovation in web development technologies accelerated and monolithic CMSs found themselves anchored to templating languages and theme engines that are now considered antiquated. Monolithic CMSs let their prescriptivism stymie their own front-end innovation.
In the same way, many headless CMSs are now letting their architectural prescriptivism stymie their success by enabling limited page- or route-based headless CMS preview without resolving the visual editing gap. Marketing teams and content teams who bought pure headless and composable CMSs were shocked to discover that they no longer had any access to the features they held dear—functionality that had allowed them to pursue their own progress without tapping on developers’ shoulders.
Several years ago, I encountered this disconnect firsthand in my architectural consulting work with a Fortune 500 company in Japan that was deep in the midst of a decade-long incremental replatform from a monolithic to a headless architecture. While their developers celebrated each brand’s go-live in Angular, React, or Vue.js, marketing teams felt confused and betrayed as their visual editing and visual preview features were reduced to nothing or relegated to finicky developer-maintained integrations. For these corporations dealing with lengthy replatforms, editorial unity around a shared interface remains a paramount concern.
Yes, template engines in the monolithic CMS generation often represented leaky abstractions to developer teams who chafed at their sometimes arbitrary restrictions. But architectural purity in the headless and composable CMS generation represents leaky abstractions to content teams who are puzzled by the slew of preview and visual editing solutions that often don’t work seamlessly together.
At the end of the day, preview and visual editing are a jointly owned use case between content teams and developer teams. In the new universal CMS paradigm, and in the omnichannel and tech-agnostic landscape, content teams still need these features to invest properly in the content they’re responsible for—and developer teams still need to be able to innovate unencumbered. No one persona can fully own preview and visual editing.
Why is universal visual editing now a baseline ask?

A graph showing the expectation of preview and visual editing fidelity as a function of the capacity for a CMS to support fidelity due to architectural and technical limitations.
I’ve written at length about preview fidelity and the issue of in-context preview. But content teams understand that some previews and some visual editing features are higher-fidelity than others. For digital experiences native to the web, such as the static website that characterized the first CMS generation, a high-fidelity preview and visual editing experience is table stakes. Meanwhile, for JavaScript-driven websites using Next.js, Vue.js, Angular, Svelte, Astro, or other frameworks, high-fidelity preview is a given, but visual editing is rapidly becoming a baseline capability. The universal CMS paradigm treats both as available by default.

A collection of examples of how the universal CMS paradigm enables content preview and in-context visual editing across multiple JavaScript frameworks (in this case, Next.js and Vue.js).
Many content teams today grok at a deep level that previewing and assembling content for a pure voice interface isn’t as easy as doing so for a static website or for a JavaScript-driven site. While true channel-agnostic preview and visual editing is still an open question, the web still remains far and away the place where these occur, even for channels off the putative web.
For instance, JavaScript frameworks such as Babylon.js are increasingly used to create WebXR interfaces readymade for extended reality (XR) headsets, and Babylon.js also includes some support for React. By the same token, visual chatbots in native mobile applications and even pure voice interfaces for Amazon Alexa or Google Home can be rendered into the web, in much the same way that React Native and Flutter can both become web-renderable in a pinch too. Even digital signage, which formerly used now-obsolete technologies, is increasingly web-driven. The future of visual editing and preview in the universal CMS remains firmly web-renderable.

A collection of examples of how the universal CMS paradigm enables content preview and in-context visual editing across multiple presentation layers in delivery channels (in this case, websites, mobile applications, digital signage, set-top boxes, extended reality, and conversational interfaces).
The universal CMS treats all presentation layers as first-class citizens, just as it treats developer teams and content teams as first-class citizens. Like the monolithic CMS of old, which only had the foresight to treat static websites and responsive websites as first-class citizens, developer teams and content teams seek a renewed equilibrium.
The universal CMS is universally editable. That doesn’t just mean a single universal visual editor with preview across hybrid-headless and headless architectures; it means across all headless consumers, whether they represent omnichannel needs (XR, chatbots, voice, set-top boxes, in-store displays, and digital signage) or tech-agnostic needs (Angular, React, Next.js, Vue.js, Svelte, Astro, and even WebAssembly).
Universal visual editing and preview
In hybrid-headless CMSs and headless CMSs alike, a formerly commonplace term has fallen by the wayside: the concept of layout as a service (and its corollary “navigation as a service”). In many CMSs, this idea of a manipulable block-level component has different names: blocks, slices, components, and still others.
Recently, Conscia CEO and co-founder Sana Remekie wrote about the problem of page-based building, in which the biases of the static website and the concept of the “page” as the atomic unit of presentation layers continue to rear their ugly heads in the ostensibly omnichannel and tech-agnostic future of the CMS. I couldn’t agree more with Sana’s central thesis: the future of the CMS, and the universal CMS writ large, is pageless (a term we used quite often at the now-deprecated Oracle Content Management).
I’d add to Sana’s eloquent argument against using page-biased approaches in headless CMS architectures by saying that across all CMSs, visual editing and preview approaches generally remain overly visually and web-biased. Even today, CMSs writ large remain ill-equipped to handle presentation layers beyond visual web and visual mobile destinations, such as aural and spoken content (in the form of voice interfaces or speech-enabled chatbots) and immersive and spatial content (in the form of XR interfaces, in-store displays, and digital signage).
At dotCMS, we’ve been working on a Universal Visual Editor with a far-reaching vision to enable not only visual editing and preview across all headless architectures built on JavaScript, but also pageless presentation layers of the future. After all, any web-renderable digital experience, whether it slings spoken content or spatial content, should be previewable and visually buildable within a CMS. Whether it’s a spoken interlocution or a semitransparent XR overlay, in the universal CMS, the page becomes just one of many conceivable atomic units.

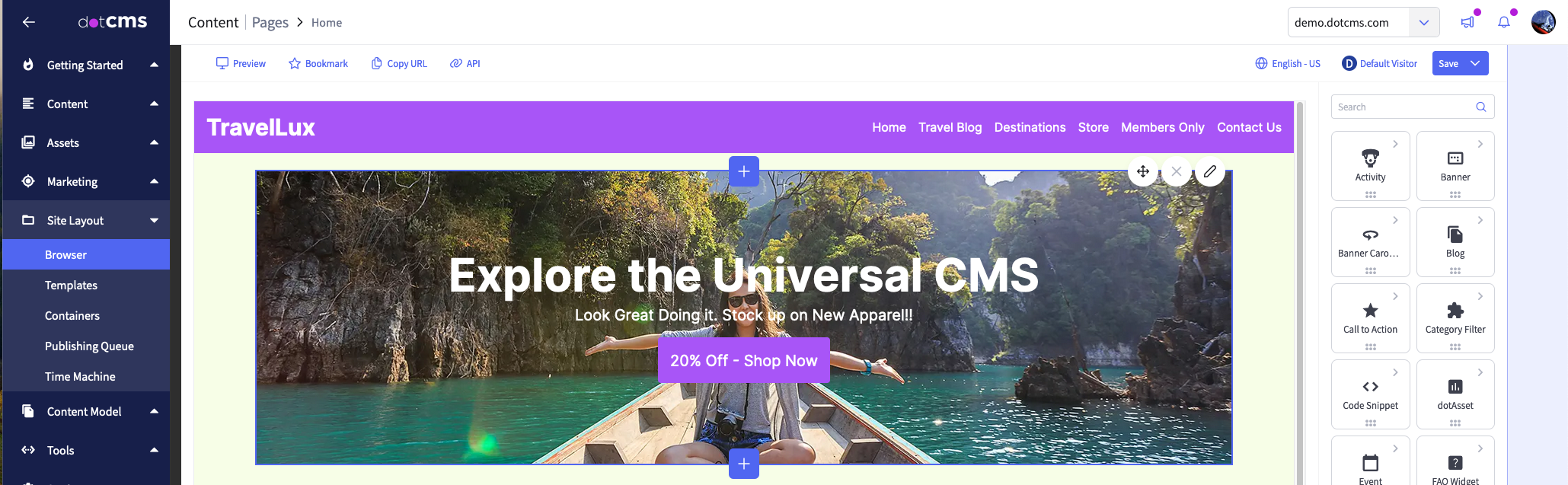
A screenshot of the dotCMS Universal Visual Editor, showing an in-context visual editor for dotCMS content delivered to a Next.js application.
All of these things become even more pressing as compliance and auditability keep surfacing as key concerns for enterprises, alongside mainstays like content scheduling, content observability, and accessibility. Standards bodies are hard at work releasing recommendations for channels like XR and multimodal accessibility, as well as updated guidelines for increasingly interactive websites. As a result, the ability to conduct compliance audits and shepherd content through editorial workflows across pre-existing, scheduled, and embargoed content becomes ever more complex. In the universal CMS, all of these workflows need to be enabled for all channels and all technologies.
Conclusion: A single shared editorial user experience
The universal CMS is about thinking ahead. After all, the reality is that organizations are contending with these challenges right now, and both the headless and hybrid-headless CMS segments aren’t prepared for the growing demands content teams and developer teams have now and will have in the near future. That’s why I believe that the universal CMS, headless by default with hybrid-headless available for those who need it, portends the next evolution of the CMS and launches it firmly off the page-biased web.
To make it work, the universal CMS, representing the convergence of hybrid-headless and headless feature sets, will need to appeal to both developer teams and content teams as first-class citizens, all while the omnichannel and tech-agnostic landscapes barrel ahead. That means a single shared editorial user experience that harnesses the best of a decoupled architecture for developers as first-class citizens and empowers the best of a centralized user experience for editors as first-class citizens.
Last week, I spoke with an executive who has deep expertise in composable CMSs. He shared with me his belief that pure headless and composable CMSs are falling behind because their user experiences are fragmentary and challenging for content and marketing teams. Today’s content buyers, who have always been discerning, are looking for ways to use a unified editorial interface to administer and visually manage all of their content—irrespective of what channel and what technology it ends up in.
The CMS needs to make content universally editable for this to be possible across both omnichannel destinations and tech-agnosticism. Long gone are the days when we could satisfy customers with only a static (or responsive) website builder. Long gone, too, are the days when we could satisfy customers with a page- and web-biased approach to visual editing and preview. The universal CMS moves firmly off the page and off the web.
In the next installment of this series (see part one), I’ll discuss the need for a universal developer experience that allows architects and implementers to bring any stack and any technology of their choice, including frameworks further afield and approaches not yet invented. The CMS can no longer express a preference for or prescriptivism about the use of JavaScript frameworks (WebAssembly notwithstanding). And that means the universal CMS needs to be universally developable.
Special thanks to Tom Cranstoun, Jalinson Díaz, and Freddy Montes for their feedback during the writing process.