Decoupling Drupal with Waterwheel for Ember and React
June 26, 2017Reprinted from the Acquia Developer Center with permission from DC Denison (Senior Editor, Acquia).
As I've written previously, the Waterwheel ecosystem and Reservoir distribution help pave the way for non-Drupal developers to use decoupled Drupal as a headless back end without having to learn a lick of Drupal or PHP. Thanks to the Contenta team, there is now a growing slate of applications backed by decoupled Drupal and web services modules like JSON API and Simple OAuth.
Now, the Waterwheel team is excited to release several new projects that benefit developers developing JavaScript applications built in Ember and React.
With the release of reference applications in Ember and React and an Ember add-on, the Waterwheel ecosystem is moving beyond SDKs like Waterwheel.js and toward a larger range of plugins, boilerplates, and examples to help you develop your Drupal-backed JavaScript applications more swiftly. Best of all, these projects can be used interchangeably to build applications backed by API-first Drupal 8 with JSON API, Acquia’s just-released Reservoir distribution, or the community’s Contenta distribution.
In this blog post, I'll highlight each of these projects and how you can get started with them to accelerate your development process.
ember-drupal-waterwheel
: An add-on for Ember developers
ember-drupal-waterwheelCreated by Acquia Labs developer Chris Hamper, the
add-on (GitHub) provides crucial blueprints to help you rapidly develop a Drupal-backed Ember application. Not only is the add-on compatible with Ember's FastBoot add-on for server-side rendering; it supersedes with minimal overhead many of the techniques I outlined in my "Decoupled Drupal and Ember" blog series.ember-drupal-waterwheel
The
ember-drupal-waterwheelJSONAPIAdapterember-drupal-waterwheelPossibly the most compelling feature of the
ember-drupal-waterwheelember generatedrupal-ember g drupal-articleember g drupal-tagember g drupal-entity your_entity_nameTo get started, use Ember CLI to install the add-on and start generating!
$ ember new my-app
$ ember install ember-drupal-waterwheel
$ ember generate drupal-articleember-waterwheel-app
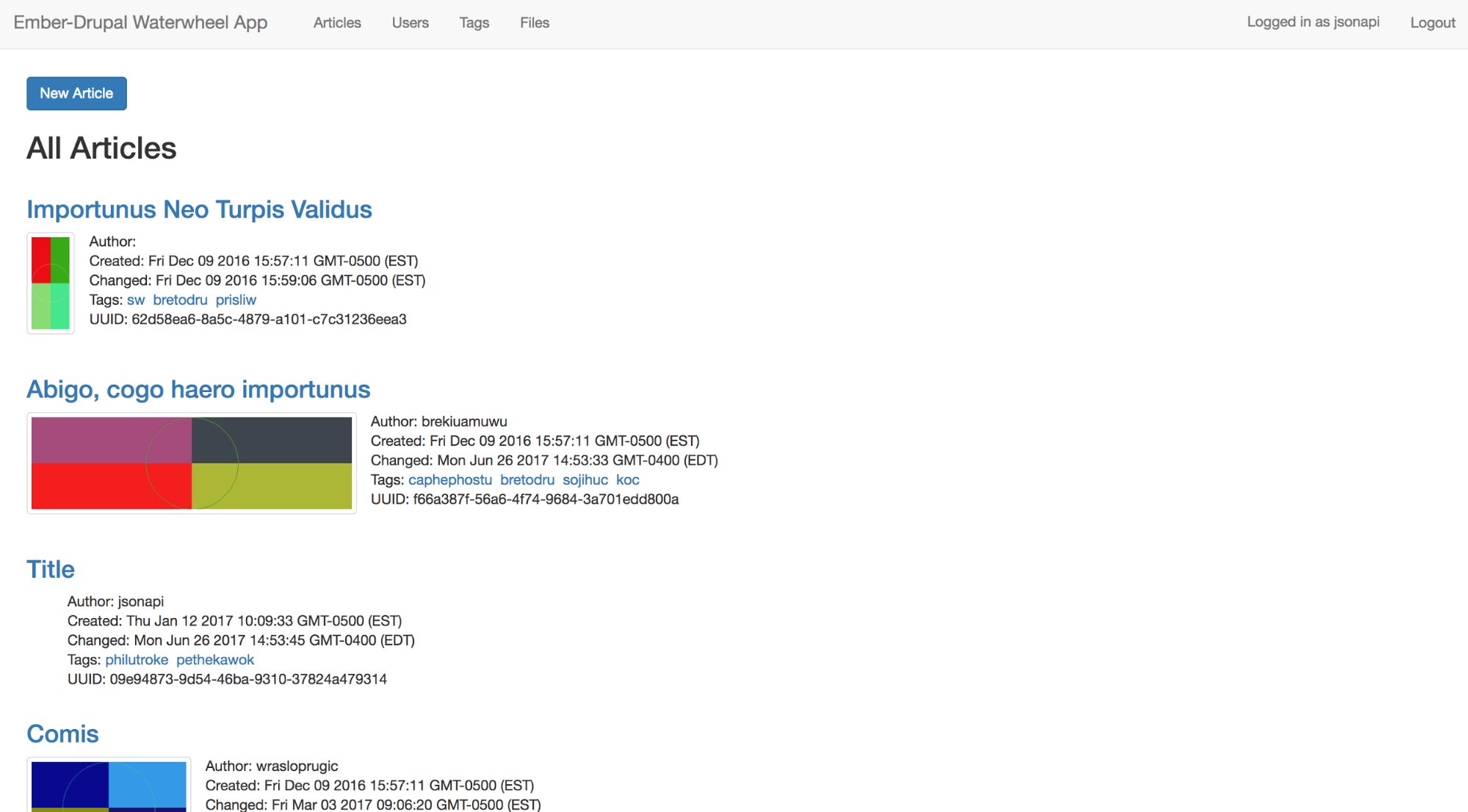
: A reference app for Ember–Drupal integration
ember-waterwheel-app
A screenshot of
.ember-waterwheel-app
ember-waterwheel-appThis reference application demonstrates some additional features available beyond the
ember-drupal-waterwheel
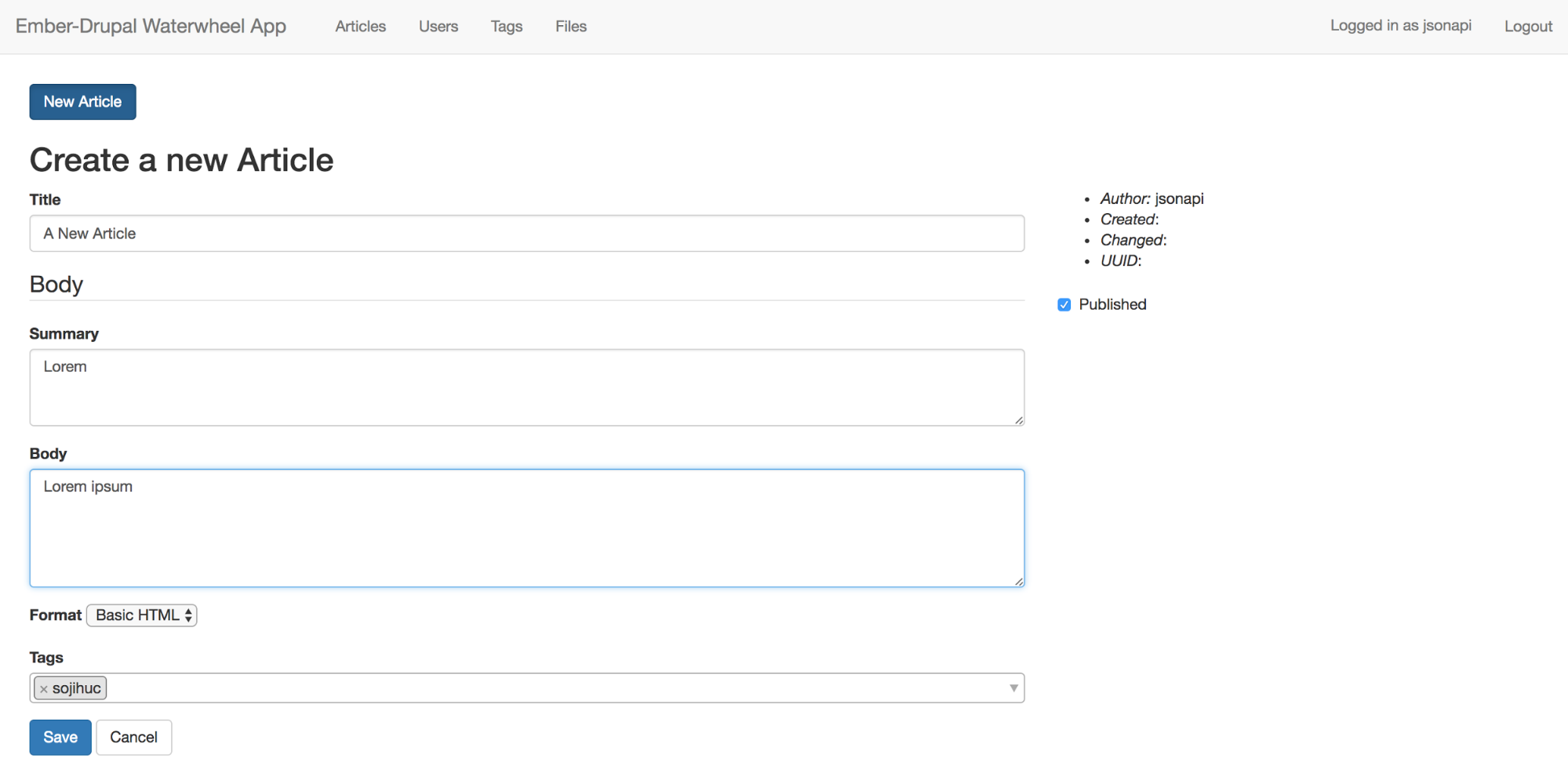
Creating a new article using
's editorial interface.ember-waterwheel-app
Clone the repository and install dependencies, then hook up your Drupal site.
$ git clone https://github.com/acquia/ember-waterwheel-app
$ cd ember-waterwheel-app
$ npm install
$ bower installreact-waterwheel-app
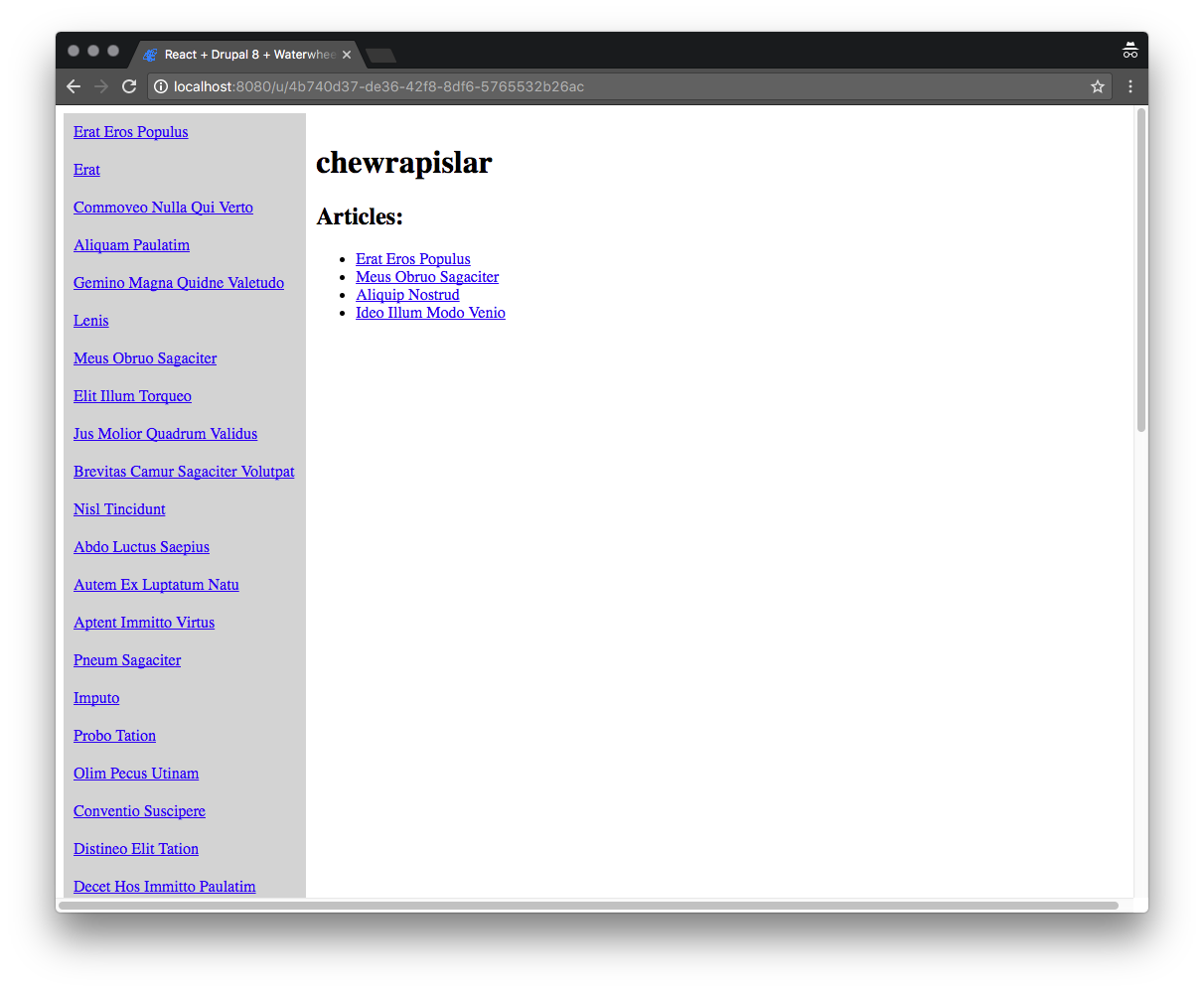
: A reference app for React–Drupal integration
react-waterwheel-app
A user's page on
which shows a listing of content associated with that user.react-waterwheel-app
Developed by Matt Grill,
react-waterwheel-appLeveraging a simple configuration file (
src/config.jsreact-waterwheel-appTo get started with
react-waterwheel-app$ git clone https://github.com/acquia/react-waterwheel-app
$ cd react-waterwheel-app
$ yarn installConclusion
While the Waterwheel ecosystem continues to grow, with compelling new implementations to add to the applications already in progress by the Contenta team, we can't motivate how to build upon our work or what to build next without your input, feedback, and bug reports. Give these three projects a try against a vanilla API-first Drupal site, Reservoir, or Contenta, and let us know what you think — or even better, file a pull request on GitHub!
The more interconnected Drupal can become with other technologies, including JavaScript frameworks and native mobile technologies like Swift, the better off and more prepared our collective API-first future will be. It's our sincere hope that these three projects are but a minuscule drop in the bucket that defines Drupal's rich API-first horizons for years to come.
Special thanks to Matt Grill, Chris Hamper, and Wim Leers for feedback during the writing process.